Структура кода и его документация - это предмет гордости для разработчиков. Четкий и последовательный код означает четкую и последовательную мысль.
Бесспорно, техническая документация необходима как для описания общей концепции кода проекта, так и для описания работы мелких элементов:
Во-первых, только она может дать ответ на вопрос "ошибка или «фича»?" и рассказать о “странных” участках кода через достаточно долгое время, когда всё уже забудется.
Во-вторых, она даёт тотальную экономию времени:
- на использование существующего кода (в том же и в других проектах) и рефакторинг в дальнейшем. Вообще, любой рефакторинг нужно начинать с написания технической документации, если её ещё нет;
- при тестировании и написании автотестов;
- при написании пользовательской документации;
- при составлении списка достоинств продукта на сайте.
В третьих, сам процесс написания технической документации уже даёт глубокое изучение продукта. Например, очень полезно поручить составление технической документации новичку в команде (если она ещё не написана). На выходе мы получим компетентного сотрудника, разбирающегося в коде данного продукта.
С начала 00-х, Haederdoc стала стандартной документацией Apple.
C анонсами WWDC 2014 года, документирование было пересмотрено в соответствии с новым гладким дизайном и учитывая возможность разработки в Swift & Objective-C.
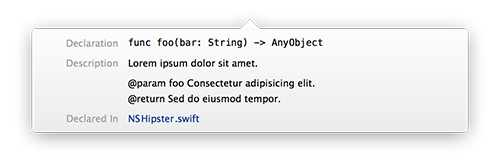
Теперь в Xcode 6, старые комментарии Headerdoc не анализируются правильно при вызове быстрой документации (⌥ʘ):
/**
Lorem ipsum dolor sit amet.
@param bar Consectetur adipisicing elit.
@return Sed do eiusmod tempor.
*/
func foo(bar: String) -> AnyObject { ... }

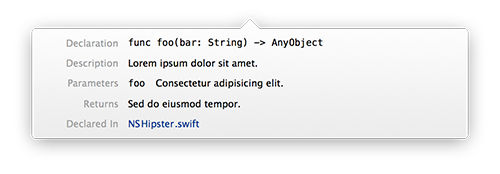
Ещё так:
/**
Lorem ipsum dolor sit amet.
:param: bar Consectetur adipisicing elit.
:returns: Sed do eiusmod tempor.
*/
func foo(bar: String) -> AnyObject { ... }

Но это выглядит странно.
Источники внутри Купертино подтвердили, что SourceKit включает в себя примитивный парсер для reStructuredText. А вот как Apple заново структурирует и адаптирует это под себя, нам ещё предстоит увидеть.
Но, возможности документации, которые есть у нас на данный момент, необходимо знать:
import Foundation
/// 🚲 A two-wheeled, human-powered mode of transportation.
class Bicycle {
/**
Frame and construction style.
- Road: For streets or trails.
- Touring: For long journeys.
- Cruiser: For casual trips around town.
- Hybrid: For general-purpose transportation.
*/
public enum Style {
case Road, Touring, Cruiser, Hybrid
}
/**
Mechanism for converting pedal power into motion.
- Fixed: A single, fixed gear.
- Freewheel: A variable-speed, disengageable gear.
*/
public enum Gearing {
case Fixed
case Freewheel(speeds: Int)
}
/**
Hardware used for steering.
- Riser: A casual handlebar.
- Café: An upright handlebar.
- Drop: A classic handlebar.
- Bullhorn: A powerful handlebar.
*/
enum Handlebar {
case Riser, Café, Drop, Bullhorn
}
/// The style of the bicycle.
let style: Style
/// The gearing of the bicycle.
let gearing: Gearing
/// The handlebar of the bicycle.
let handlebar: Handlebar
/// The size of the frame, in centimeters.
let frameSize: Int
/// The number of trips travelled by the bicycle.
private(set) var numberOfTrips: Int
/// The total distance travelled by the bicycle, in meters.
private(set) var distanceTravelled: Double
/**
Initializes a new bicycle with the provided parts and specifications.
:param: style The style of the bicycle
:param: gearing The gearing of the bicycle
:param: handlebar The handlebar of the bicycle
:param: centimeters The frame size of the bicycle, in centimeters
:returns: A beautiful, brand-new, custom built just for you.
*/
init(style: Style, gearing: Gearing, handlebar: Handlebar, frameSize centimeters: Int) {
self.style = style
self.gearing = gearing
self.handlebar = handlebar
self.frameSize = centimeters
self.numberOfTrips = 0
self.distanceTravelled = 0.0
}
/**
Take a bike out for a spin.
:param: meters The distance to travel in meters.
*/
func travel(distance meters: Double) {
if meters > 0.0 {
self.distanceTravelled += meters
self.numberOfTrips++
}
}
}
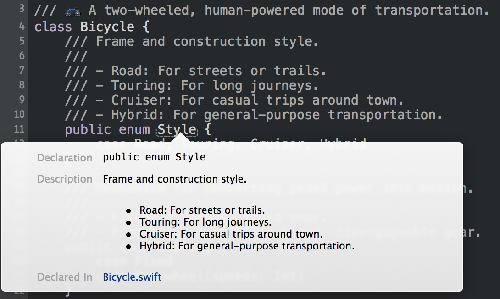
Теперь по нажатию ⌥+Click на enum Style выдает красиво промаркированный список:

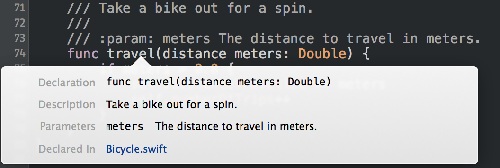
Открыв быструю документацию метода travel увидим, что этот параметр будет проанализирован как и ожидалось:

Немає коментарів:
Дописати коментар