Intellij Idea стала на столько привычным окном в мир большой и запутанной Java, что мимо незаметно пролетела такая прелесть как Sublime Text. Небольшое увлечение решением задач на codewars заставило отложить Idea в сторону и поискать решение "полегче" и "пошустрее". Очень хотелось держать перед глазами одно единственное окно с редактором и терминалом. Все мои попытки примириться с vim и screen так и не увенчались успехом и у меня появился повод присмотреться к Sublime.
Если вы из моей команды, прошу под кат за моим списком полезных горячих клавиш, расширений и прочих фишечек sublime
Простое управление расширениями
Вся мощь Sublime Text кроется в ее многочисленных расширениях. Более простого механизма их управления мне еще не встречалось!
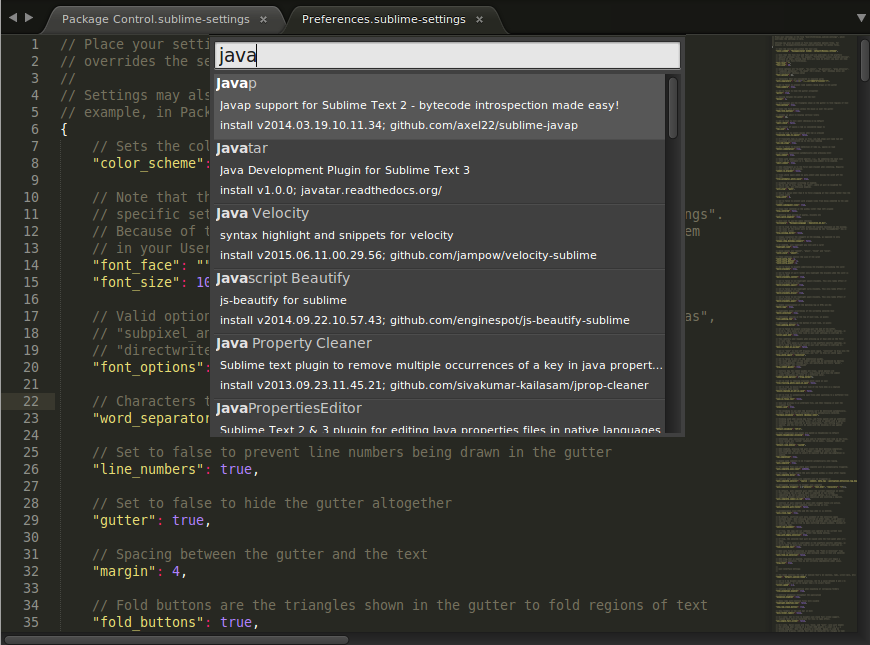
Package control - менеджер расширений, делающий процесс управления плагинами для Sublime чрезвычайно простым. Достаточно набрать ключевое слово из интересующего вас контекста, и перед вами предстанет список всех подходящий расширений:

Гибкая конфигурация
Возможности кастомизации поведения и внешнего вида Sublime Text практически безграничны. Все настройки описываются в текстовых файлах и делятся на настройки по умолчанию и пользовательские настройки. Принцип настраивания прост:
- Открываете файл с дефолтными настройками интересующего вас аспекта(общие настройки редактора, привязки клавишь, настройки расширений и т.д.): Preferences -> [Settings-Default, Key Bindings-Default, и т.д.]
- Находите интересующий вас параметр
- Копируете его в аналогичный файл с пользовательскими настройками: Preferences -> [Settings-User, Key Bindings-User, и т.д.]
- Изменяете его значение
- Сохраняете файл

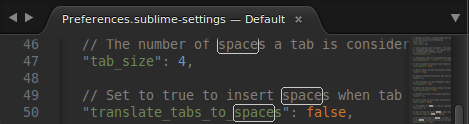
Название параметра говорит само за себя и на всякий случай сопровождается исчерпывающим комментарием. Копируем настройку "translate_tabs_to_spaces" в пользовательский файл настроек (Preferences -> Settings-User) со значением true, сохраняем файл.
Теперь по нажатию кнопки <TAB> будут вставляться пробелы вместо символа '\t'. Количество пробелов задается параметром "tab_size" и тоже может быть изменено.
Подсветка синтаксиса
Sublime умеет подсвечивать содержимое файлов определяя синтаксис по расширению. Из коробки предлагается большое количество готовых тем, но если их окажется недостаточно, всегда можно установить дополнительные. В частности, для любителей темной темы из Idea ее портировали в sublime. Достаточно поставить соответствующее расширение Darkula Color Scheme.
Тема по умолчанию настраивается в конфигурационном файле Preferences.sublime-settings. Вы можете найти его в своей домашней директории .config/sublime-text-3/Packages/User/ или открыть через меню: Preferenses -> Settings-User:
"color_scheme": "Packages/Darkula Color Scheme/darkula.tmTheme"
Автоматическое форматирование
Автоматическое форматирование кода - одна из тех фишек, что я люблю в IDE. Из коробки Sublime умеет разве что немного табуляцию поправить, но существует огромное количество расширений, позволяющих выполнять авто-форматирование на гораздо более качественном уровне.
Если вам приходится часто работать в разных средах и хочется везде иметь одинаковые настройки форматирования, вам поможет в этом EditorConfig. Это плагин для большинства популярных сред разработки, унифицирующий описание форматирования для исходных кодов.

Autocomplete
При наборе текста Sublime анализирует его и предоставляет наиболее релевантные варианты его завершения. Из коробки работает в основном с содержимым открытого файла, но может быть улучшен с помощью дополнений, например SublimeCodeIntel. Внимание! Индексирование может занять некоторое время и Sublima может перестать быть привычно шустрой.Snippets
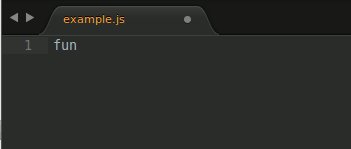
Snippet - это заранее подготовленный шаблон кода, который может быть быстро вставлен в sublime:
Каждый сниппет описывается в отдельном файле ~/.config/sublime-text-3/Packages/User{Snippet Name}.sublime-snippet.
Шаблон файла можно быстро создать через меню: Tools -> New Snippet. Синтаксис описания сниппет очень прост:
<!-- Блоки кода вида ${number:string} - это участки автоматической подставновки,
которые будут последовательно выделяться(для замены на необходимое содержание) при нажатии клавиши Tab-->
<snippet>
<content><![CDATA[
function ${1:function_name} (${2:argument}) {
${3:// body...}
}
]]></content>
<!-- Необязательный параметр: указывает сокращение по которому будет вставляться сниппет -->
<tabTrigger>fun
<!-- Необязательный параметр: указывает тип файла для которого предназначен сниппет -->
<scope>source.js
</snippet>
Возможные варианты для scope
Более подробно про сниппеты можно почитать на хабре.
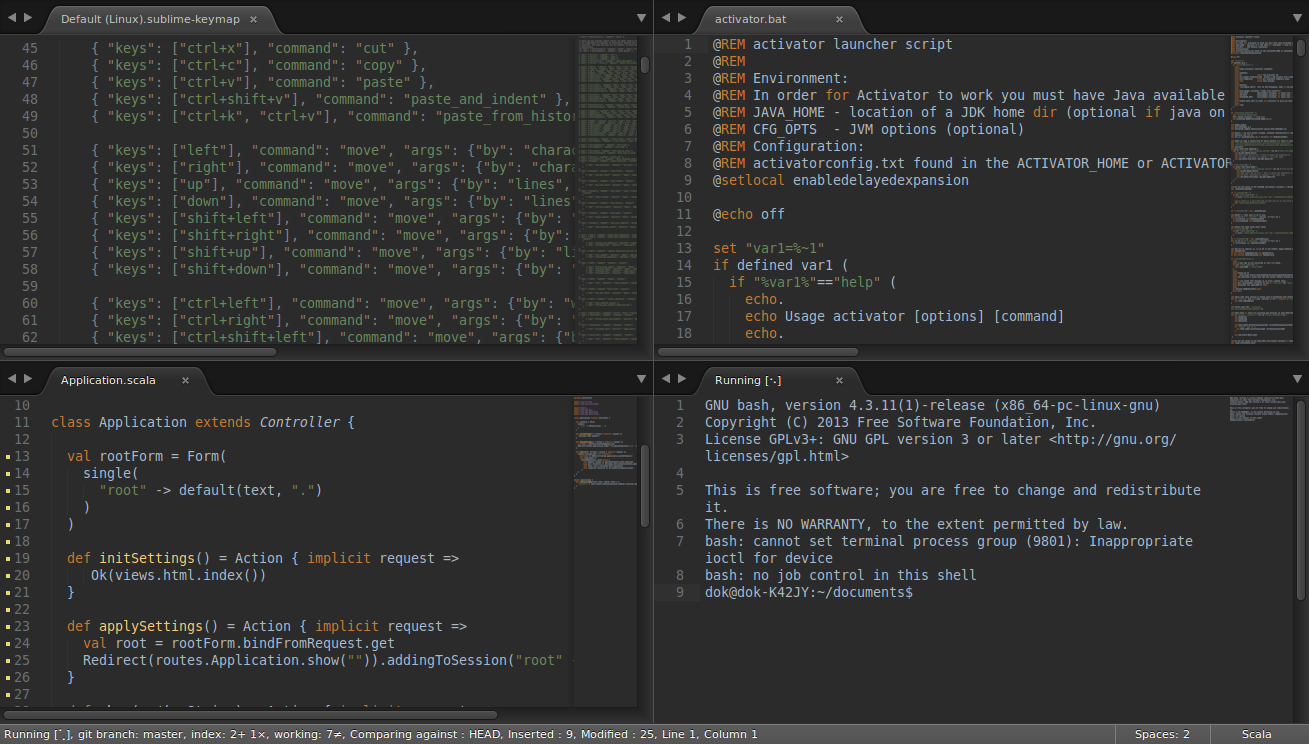
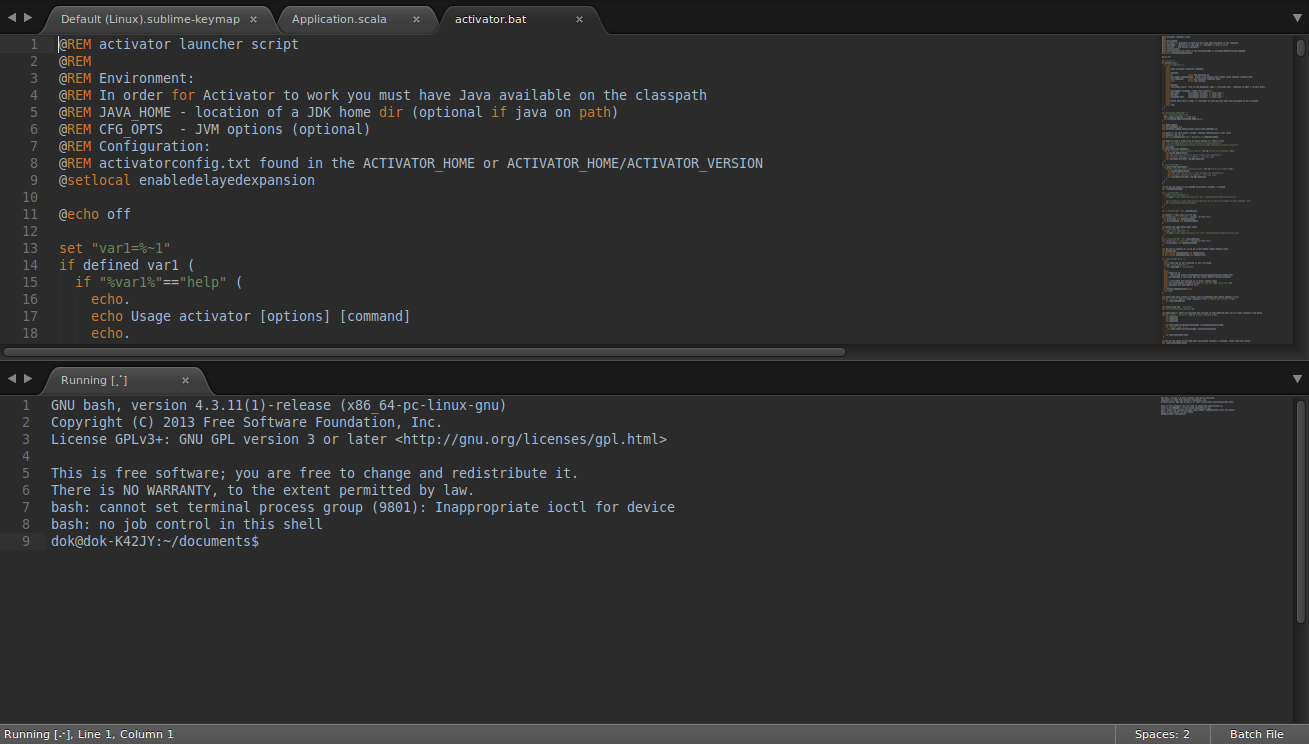
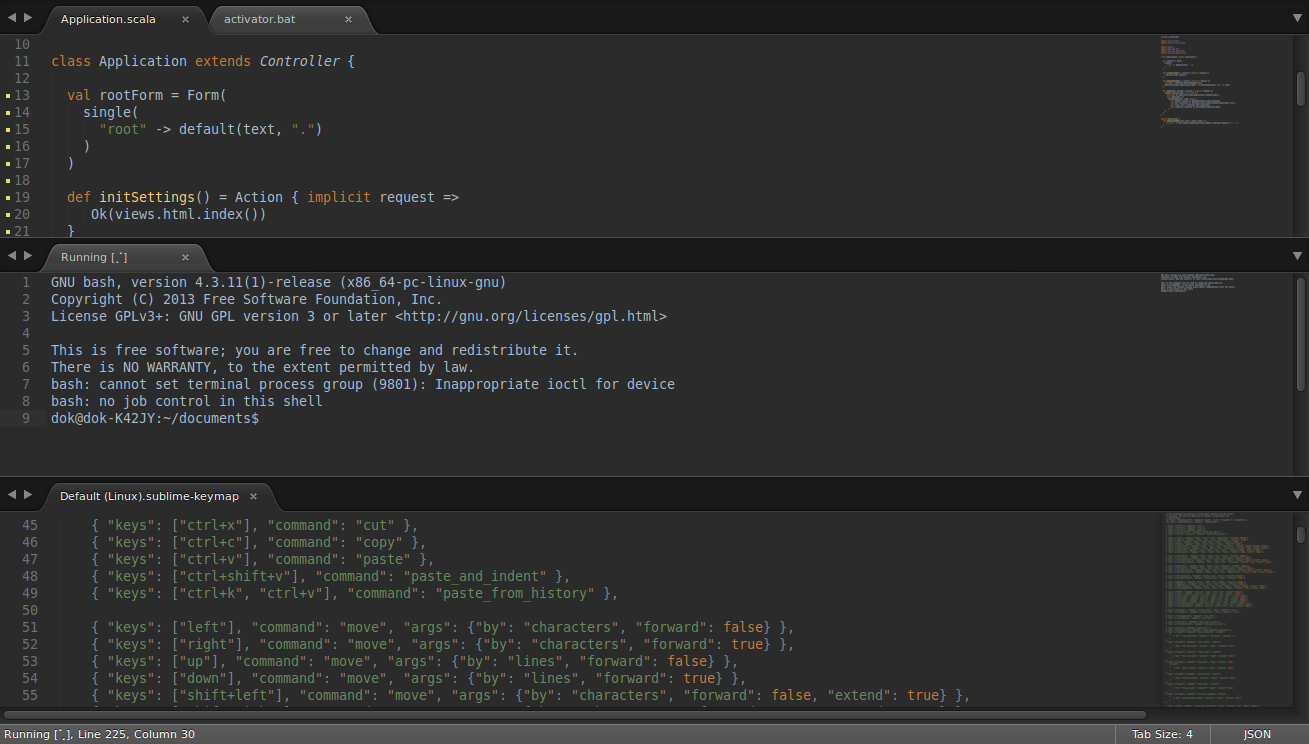
Встроенный тайлинг
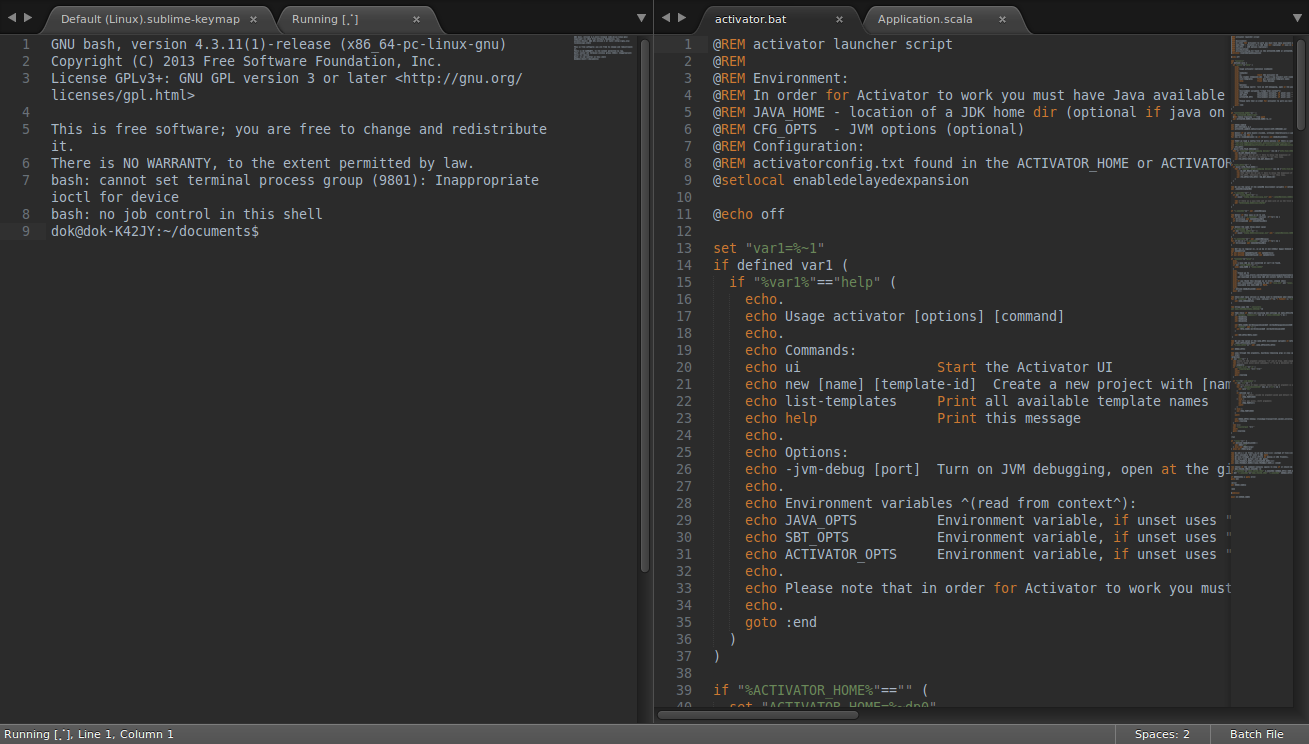
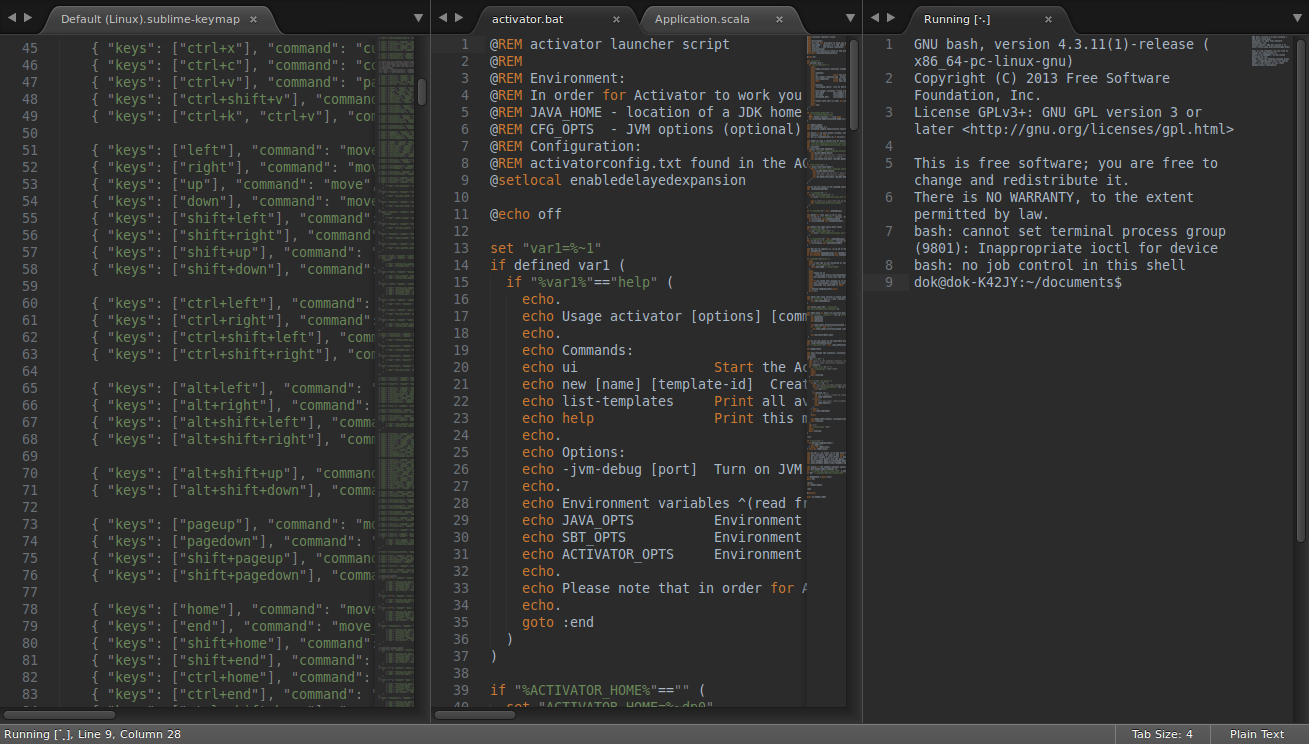
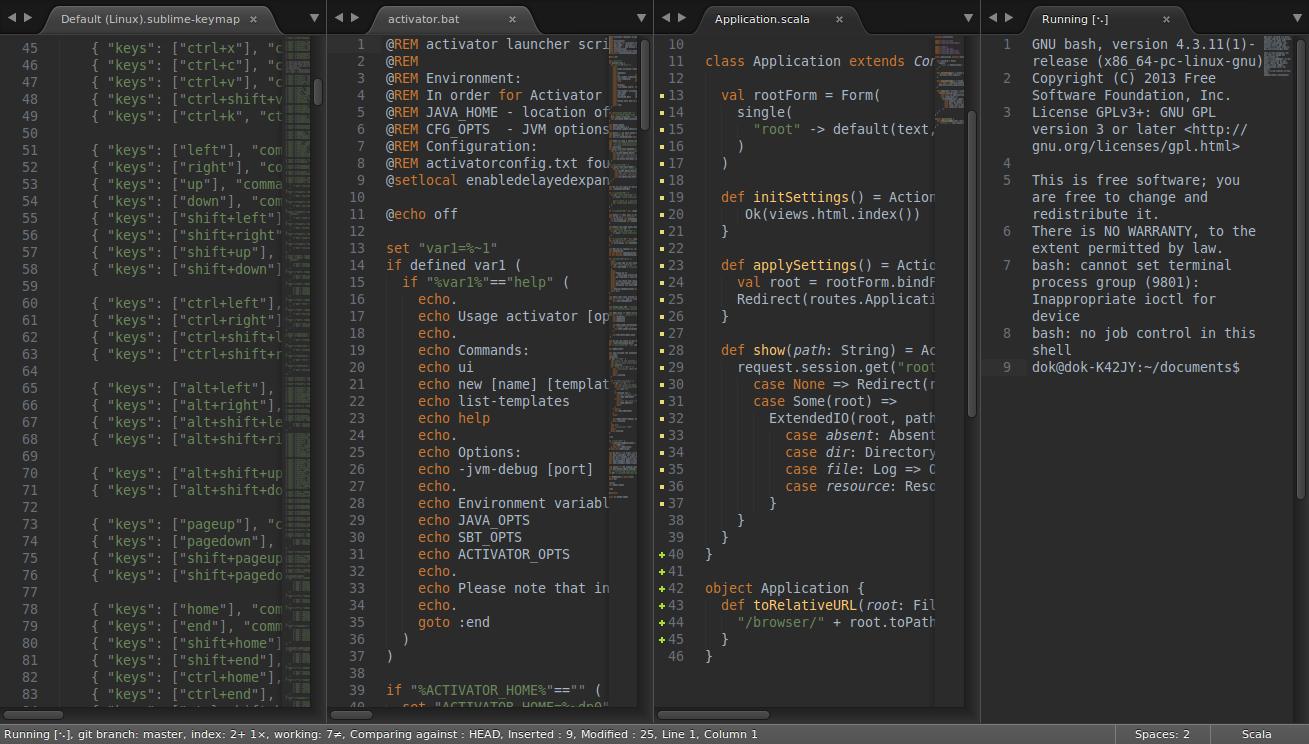
Для любителей тайлинга (возможности автоматического размещения окон на экране с помощью горячих клавиш) в sublime он есть из коробки:
|

|

|
| alt+shift+2 | alt+shift+3 | alt+shift+4 |

|

|

|
| alt+shift+5 | alt+shift+8 | alt+shift+9 |
Для размещения открытых файлов в разных частях экрана используются группы:
view -> groups
Полезные расширения
Git
Встраивает команды git-а прямо в sublime. Просто откройте командную палитру (Ctrl+Shist+P) и наберите команду
git
GitGutter
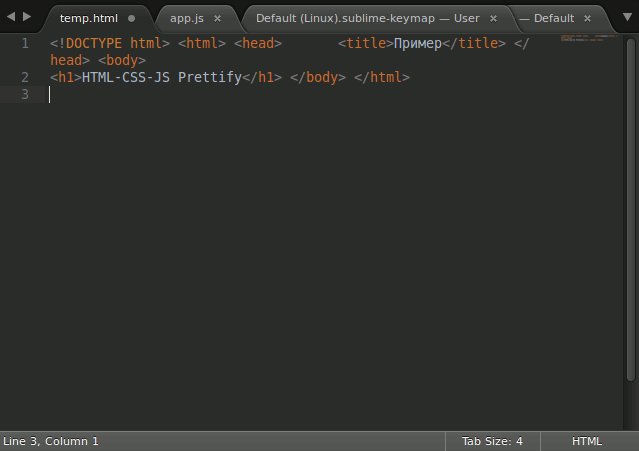
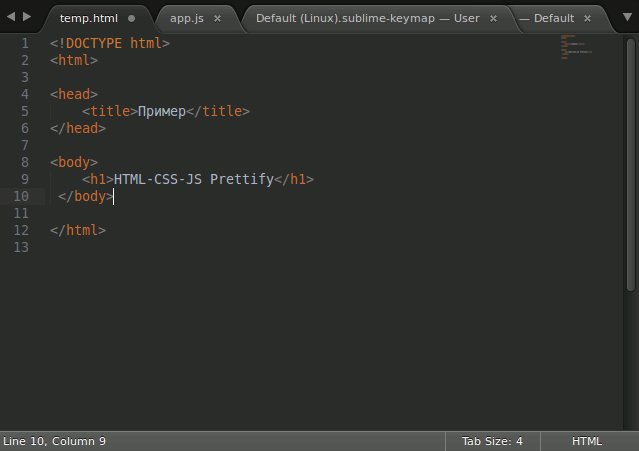
HTML-CSS-JS Prettify
Автоматическое форматирование HTML, CSS и JavaScript файлов: Единственный важный момент: для форматирования JavaScript нужен Node.js framework.AutoFileName
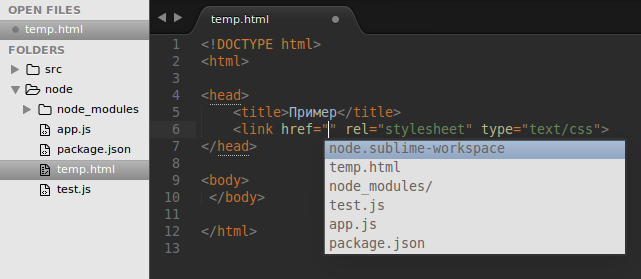
Закончит за вас указание пути к файлу в коде:ColorPicker
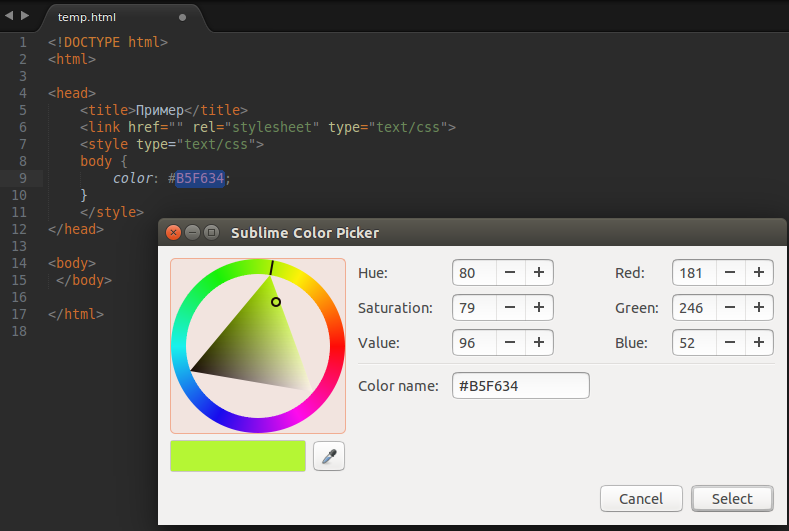
С ColorPicker вам больше не придется открывать Gimp чтобы узнать код цвета!ColorHighlighter
Goto-CSS-Declaration
Goto-CSS-Declaration позволяет перейти к описанию css-стиля в один клик!Terminality
Расширение позволяет открыть терминал операционной системы прямо в окне редактора:Жутко удобно, но явно немного нагружает процессор.
P.S. Пока не забыл, горячие клавишы чтобы скрыть/отобразить Side Bar: [ctrl+k, ctrl+b] (нажимать последовательно).









Немає коментарів:
Дописати коментар