TinyMCE (англ. Tiny Moxiecode Content Editor) платформонезависимый Javascript HTML WYSIWYG редактор на основе Web. К основным характеристикам программы относятся поддержка тем/шаблонов, языковая поддержка и возможность подключения модулей (плагинов). Используется в различных системах управления содержимым (CMS).

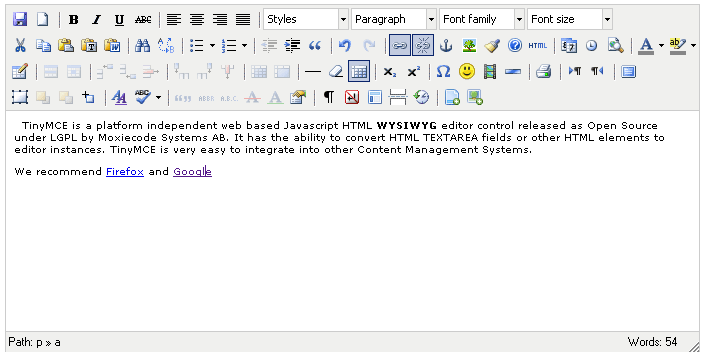
Интерфейс редактора TinyMCE
Рассмотрим детально установку и настройку редактора TinyMCE.
1. Скачаем свежую версию редактора с официального сайта: tinymce.moxiecode.com
2. Распаковываем содержимое архива в корень своего домена в папку js.
3. Добавляем на желаемую страничку код, подключающий только что скачанные скрипты:
4. После выполненных действий любой элемент <textarea> будет содержать TinyMCE. 5. Для русификации панели инструментов можно скачать русификатор http://tinymce.moxiecode.com/download_i18n.php и распаковать его поверх редактора. После чего в настройках редактора прописать:
tinyMCE.init({
language : "ru",
mode : "textareas",
theme : "simple"
...
Немає коментарів:
Дописати коментар