WYSIWYG (произносится [wɪziwɪɡ], является аббревиатурой от англ. What You See Is What You Get, «что видишь, то и получишь») — программа, в которой содержание отображается в процессе редактирования и выглядит очень похоже на конечную продукцию, которая может быть печатным документом, веб-страницей, слайд-презентацией или даже использоваться для освещения театральных событий.
Современный веб-сайт невозможно представить без системы управления контентом (англ. Content Management System, CMS). В то же время современную CMS невозможно представить без визуального редактора содержания. Разрабатывая собственную систему, можно взяться и за разработку своего WYSIWYG-редактора, но стоит ли? На рынке представлено огромное количество редакторов – от простеньких до мощнейших, от дорогущих до абсолютно бесплатных. Из этого изобилия наверняка можно выбрать компонент, отвечающий вашим требованиям, и сэкономить время и деньги.

Визуальный редактор
Выбор настолько широк, что на поиск того единственного можно потратить уйму драгоценного времени. В этой статье собраны наиболее популярные редакторы, а также некоторые интересные новинки. Основным критерием отбора редакторов для этой статьи явилось не только качество продукта, но и наличие версии, пригодной для бесплатного использования в той или иной степени.
TinyMCE
- Официальный сайт
- Онлайн-демонстрация
- Поддержка браузеров: Internet Explorer, Firefox/Mozilla/Netscape, Safari, Opera
- Лицензирование: основной модуль – бесплатно (LGPL), коммерческие плагины

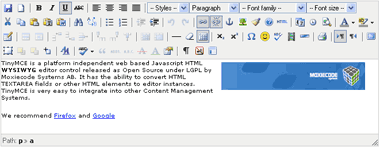
Визуальный редактор TinyMCE
TinyMCE – пожалуй, самый популярный онлайновый WYSIWYG-редактор. Когда в 2004 году вышла первая версия, создатели делали упор на простоту и быстроту скачивания, что и отразилось в названии (название расшифровывается как «крошечный редактор содержания от Moxiecode»). Прошли годы, и крошка выросла в мощнейший и совсем не крошечный редактор, используемый в таких монстрах, как WordPress и другие.
Редактор поставляется как чистый JavaScript-код, что является как преимуществом, так и недостатком. Безусловно, при таком подходе он может быть интегрирован в движок с любой серверной технологией, но в то же время программистам необходимо осуществлять настройку и взаимодействие с редактором посредством JavaScript, а не технологии, на которой они работают (PHP, .NET и т. п.).
Основной модуль редактора, как и базовый набор плагинов, поставляется бесплатно, но за весьма важный плагин, отвечающий за загрузку файлов, придется заплатить либо пользоваться продуктами сторонних разработчиков.
FCKeditor
- Официальный сайт
- Онлайн-демонстрация
- Поддержка браузеров: Internet Explorer, Firefox/Mozilla/Netscape, Opera (в тестовом режиме)
- Лицензирование: полная версия – бесплатно (GPL, LGL, MPL), коммерческая лицензия – 750 долларов

Визуальный редактор FCKEditor
FCKeditor практически не уступает в популярности TinyMCE. Как и в случае с TinyMCE, название может быть обманчивым. FCK означает вовсе не то, что вы подумали, а просто инициалы создателя – Фредерико Калдейра Кнаббен. За свою четырехлетнюю историю редактор оброс множеством функций и способен удовлетворить самые разнообразные запросы.
Как и TinyMCE, FCKeditor представляет собой чистый JavaScript-код, но тут разработчики позаботились и об удобстве интеграторов: на сайте представлен широкий спектр скриптов для интеграции практически со всеми основными серверными технологиями. И хотя уровень интеграции весьма ограниченный, такая забота, безусловно, похвальна.
Система лицензирования – одна из самых гибких на рынке. Для использования в проектах с открытым кодом и внутренних проектах представлен широкий спектр бесплатных лицензий, а производители коммерческого ПО могут приобрести специальную (хотя и весьма недешевую) лицензию, свободную от ограничений, накладываемых бесплатными лицензиями.
SPAW Editor
- Официальный сайт
- Онлайн-демонстрация
- Поддержка браузеров: Internet Explorer, Firefox/Mozilla/Netscape, Opera
- Лицензирование: полная версия – бесплатно (GPL), коммерческие лицензии – 20-250 евро

Визуальный редактор SPAW Editor
SPAW Editor, как и FCKeditor, – один из старейших редакторов на рынке. Всего пару месяцев назад свет увидела вторая версия SPAW Editor, помимо прочего включающая и несколько уникальных особенностей, таких как поддержка мультидокументного интерфейса с вкладками, плавающая панель инструментов и другие. Хотя спектр плагинов и уступает TinyMCE и FCKeditor, все основные функции представлены в полном объеме, как и множество вспомогательных.
SPAW Editor поставляется в виде комбинации JavaScript-кода и классов PHP (версия для ASP.NET находится в стадии разработки). Это позволяет PHP-программистам настраивать и взаимодействовать с редактором в родной среде, но в то же время делает практически невозможным использование SPAW Editor с другими серверными технологиями.
SPAW Editor поставляется бесплатно в рамках GPL-лицензии, а также под коммерческими лицензиями стоимостью от 20 до 250 евро в зависимости от сферы планируемого использования.
Xinha
- Официальный сайт
- Онлайн-демонстрация
- Поддержка браузеров: Internet Explorer, Firefox/Mozilla/Netscape
- Лицензирование: полная версия – бесплатно (BSD)

Визуальный редактор Xinha
Xinha – ответвление одного из первых и некогда наиболее популярных онлайн-редакторов HTMLArea, разработка которого была прекращена. Первый официальный публичный релиз Xinha произошел совсем недавно, и редактор все еще находится в стадии бета. Пока сложно сказать, как он будет принят сообществом разработчиков, но богатое наследие HTMLArea и достойный набор функций ставят Xinha в один ряд с лидерами.
Xinha, как и TinyMCE, поставляется в виде чистого JavaScript-кода.
BSD-лицензия – одна из наиболее либеральных лицензий, позволяющая использовать Xinha бесплатно с минимальными ограничениями.
XStandard
- Официальный сайт
- Онлайн-демонстрация отсутствует ввиду специфики реализации
- Поддержка браузеров: Internet Explorer, Firefox/Mozilla/Netscape, Opera, Safari – все только под Windows и OS X
- Лицензирование: версия Lite – бесплатно, полная версия (Pro) – от 179 долларов (цена зависит от количества пользователей и адресов)
Этот редактор принципиально отличается от вышеописанных. Тогда как все рассмотренные редакторы пользуются внутренними возможностями браузеров для реализации своих функций, XStandard инсталлируется в качестве плагина на клиентских компьютерах.
Что это меняет? Другие редакторы тратят много усилий на борьбу с причудами реализации разных браузеров и все равно не могут избавиться от всех неприятных побочных эффектов. XStandard реализует свой механизм, позволяющий производить наиболее качественный код из всех вышеперечисленных альтернатив. Платой за качество кода является необходимость инсталлировать плагин на каждый пользовательский компьютер.
Бесплатная версия Lite имеет некоторые весьма существенные ограничения, основным из которых является невозможность расширить функциональность, а использование версии Pro чревато серьезными расходами в зависимости от сферы использования.
В ситуациях, когда количество пользователей вашей системы ограничено, они пользуются компьютерами под управлением Windows или OS X и качество кода является приоритетом номер один – обратите внимание на XStandard. В других случаях лучше положиться на один из вышеперечисленных редакторов.
Интересные новички
WYMEditor
- Официальный сайт
- Онлайн-демонстрация
- Поддержка браузеров: Internet Explorer, Firefox/Mozilla/Netscape
- Лицензирование: бесплатно (MIT, GPL)
WYSIWYG-редакторы предоставляют широчайшие возможности форматирования содержания. Всегда ли это хорошо? Безусловно, нет. В крупных проектах люди, ответственные за наполнение сайта, не должны заботиться о представлении содержания и, более того, не должны иметь возможности влиять на него. Их задача создавать контент, а то, как он выглядит, решают совсем другие люди. На этом основана идеология нового редактора WYMEditor, реализующего парадигму WYSIWYM (ты видишь то, что имеешь в виду).
WYMEditor не позволяет пользователям влиять на представление содержания, а только предоставляет средства для логической разметки текста.
Это весьма новый и сырой продукт и новая концепция. Пока неясно, насколько она востребована у широких масс, но, безусловно, свою нишу рано или поздно она займет.
Loki
- Официальный сайт
- Онлайн-демонстрация
- Поддержка браузеров: Internet Explorer, Firefox/Mozilla/Netscape
- Лицензирование: бесплатно (GPL)
Еще один редактор, делающий ставку на простоту. Ведущие редакторы в ходе своей эволюции стали громоздкими. Loki предоставляет только основные функции, но при этом пытается производить семантически правильный код.
Если большой набор функций – не то, что заботит вас в первую очередь, обратите внимание на Loki.
Заключение
Как видите, каждый редактор имеет свои преимущества и недостатки. Мой совет – не поленитесь скачать и опробовать все редакторы, заявленная функциональность которых вас устраивает. Не всегда стоит полагаться на тестирование онлайн-демонстрации. Наверняка вы захотите так или иначе сконфигурировать или модифицировать выбранный редактор, и только попробовав использовать редактор в действии, вы в полной мере осознаете, отвечает ли он всем вашим требованиям.
Также можно разработать функциональность своей системы, используя стандартные HTML-теги textarea для редактирования содержания, и только затем определиться с выбором WYSIWYG-редактора. Все вышеперечисленные редакторы позволяют без особых усилий заменить стандартные textarea на полнофункциональный визуальный редактор.
Информация взята с http://hostinfo.ru/articles/web/rubric48/rubric55/rubric75/997/
Немає коментарів:
Дописати коментар