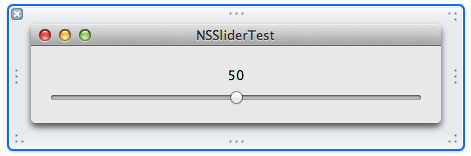
Создадим форму и расположим на ней некоторые контролы интерфейса:
Добавим:
- Label;
- Slider.
В Label установим текст со значением 50 (можно любое другое или вообще никакого текста на изменять, далее будет понятно почему). Добавим слайдер, выровняем, и сделаем наши связи со следующими оутлетами:
IBOutlet NSTextField *sliderTextLabel; IBOutlet NSSlider *slider;Также добавим экшен на наш слайдер, который будет срабатывать при изменении ползунка слайдера:
- (IBAction)sliderChange:(id)sender;В метод applicationDidFinishLaunching добавим следующий код инициализации нашего слайдера и нашего лейбла:
[slider setIntValue:50]; [sliderTextLabel setIntValue:[slider intValue]];Можно установить любое значение слайдеру при инициализации. Дальше в нашем экшене-методе sliderChange напишем такие строчки кода:
[sliderTextLabel setIntValue:[slider intValue]];При изменении местоположения ползунка будет меняться значение нашего лэйбла. Но есть один нюанс. Значение в лэйбле устанавливается (текущего значения слайдера) только тогда когда Вы остановили перемещение ползунка. Но нам бы хотелось пойти дальше и сделать более правильно, т.е. чтобы значение лэйбла менялось в реальном времени во время перемещения ползунка слайдера. Для этого нужно в Дизайнере форм пометить слайдер и в Инспекторе атрибутов в секции Control выставить чекбокс Continuous. Вот и все.

Немає коментарів:
Дописати коментар