Содержание
- Язык программирования. Какой нужно знать, чтобы писать приложения под iOS.
- Нужен ли дизайнер, разработчик интерфейсов или кто-то еще?
- Официальная часть: сертификат разработчика.
- Необходимое оборудование для комфортной разработки.
- Вечный вопрос: AndroidOS или iOS?
- Что нужно сделать сегодня?
- Создание нового проекта.
- Компиляция. Что это такое и зачем это нужно?
- Запуск на симуляторе.
- Выводим «Hello, world!».
- Какие стандартные view есть в iOS.
Язык программирования. Какой нужно знать, чтобы писать приложения под iOS
Язык программирования (wikipedia.org) — формальная знаковая система, предназначенная для записи компьютерных программ. Язык программирования определяет набор лексических, синтаксических и семантических правил, задающих внешний вид программы и действия, которые выполнит исполнитель (компьютер) под ее управлением.
Пожалуй, вопрос, который я задал в названии этой части, довольно сложный. Я могу ответить на него просто – Objective-C. Если бы я на этом остановился, то я бы оказался неправ. Я бы сказал, что Objective-C – это необходимый минимум. Недавно проходила конференция от Яндекса – YET, на ней один из докладов был посвящен как раз тому, какие языки программирования должен знать разработчик. Ответ был вроде следующего: “Он должен изучать новые и новые языки программирования постоянно, не останавливаясь на каком-то конкретно”. Я с этим полностью согласен. Изучая новые языки программирования, вы изучаете новые подходы, методы программирования. Поэтому, чтобы писать приложения под iOS, нужно знать Objective-C, но также желательно знать и другие языки программирования, чтобы ваш код был хорошим, эффективным, гибким.

Если вы еще не программист, то я вам советую начать с языка Си. Скачайте книгу Кернигана и Ритчи (а лучше купите) о языке Си, прочтите ее, проделайте все, что там вам предлагается, и уже после этого я посоветовал бы вам переходить к Objective-C. Если же вы уже представляете себе, как писать программы, готовы с легкостью ответить на вопросы – “Что такое типы данных? Что такое переменная? Что такое функция или метод? Что такое ссылка и указатель? Что такое “include”?”, вы знаете Си или C++ или же Java или C#, то вы готовы к написанию своего первого приложения под iOS.
Также вам необходимо знать основы ООП и шаблоны проектирования. Наверное, список можно и дальше продолжать, но вряд ли я готов претендовать на качественное объяснение данных понятий. Да, к сожалению, Objective-C не тот язык, с которого можно начать свой путь программиста. Но если вам нравится и хочется творить, то вам пора бежать в магазин, закупаться книгами и начинать свой путь разработчика.
Нужен ли дизайнер, разработчик интерфейсов или кто-то еще?
Очередной, не менее простой вопрос. Если вы программист и умеете писать консольные программы и хотите начать писать приложения под iOS, то на начальном этапе вам такой человек не нужен. Если у вас есть iPhone || iPad || iPod Touch, вы знакомы с iOS, то вам не нужен разработчик интерфейсов. Вообще, у Apple есть такой документ – HumanInterfaceGuidelines. В данном документе описано, где и какой элемент интерфейса надо использовать. Поэтому на начальном этапе можно обойтись и без третьих лиц. Вообще iOS SDK предоставляет достаточно возможностей для разрисовки интерфейса приложения, так что рисовать в PS какие-то там кнопочки или разноцветные тексты, градиентные заливки и прочее вам не придется. Позже мы с вами создадим первый проект, в котором мы познакомимся со всеми этапами создания приложения “Hello, World!”.

Однако, нужно понимать, что когда пойдут серьезные проекты, приложения, которые вы захотите опубликовать в AppStore, то вам уже будет сложнее без дизайнера и разработчика. Сложность может проявиться на разных этапах – либо при разработке приложений, когда вы будете тратить часы в поисках необходимой картинки или сидеть и творить в PS, либо же после того, как опубликуете приложение и начнете получать комментарии от наших любимых юзеров, которые будут жаловаться на ваш убогий дизайн бесплатного приложения. Я столкнулся на обоих этапах с такими проблемами. После получения отстойных комментариев в AppStore я хотел забросить свое приложение, которое между прочим бесплатное, и забыть о неблагодарных пользователях. Однако, полезность самого приложения для меня, а также для многих других пользователей, заставила меня проглотить те гневные комментарии и продолжить разработку приложения. Месяца три назад я начал разрабатывать приложение вместе с дизайнером, который говорит что и куда вставлять, какой цвет выбирать, где и какую картинку рисовать, и это, я хочу сказать, довольно-таки удобно. Поэтому я все же советую в какой-то момент начать использовать услуги дизайнеров, чтобы получать хороший фидбэк от пользователей. И помните – пользователи iOS-устройств хотят видеть хороший дизайн приложения, даже если и его функциональность страдает.
Официальная часть: сертификат разработчика
Наверное, вы уже много слышали о каком-то там сертификате разработчика. Сейчас я постараюсь вас ввести в курс дела – зачем он и нужен ли он вам прямо сейчас. Сертификат разработчика представляет собой некий файл, как и любой другой сертификат. Этот файл выдает вам компания Apple после того, как вы пройдете все этапы регистрации в системе iOS (MacOS) Developer (Enterprise) Program.
Что же вам даст наличие данного файла и регистрация в одной из вышеуказанных программ? Ответов на этот вопрос – тьма тьмущая. Поэтому скажу только о самом важном (все нижеописанное дается вам ровно на один год):
- тестирование ваших приложений на своих девайсах (хотя вроде это хакается и можно и без сертификата)
- доступ к форуму разработчиков на портале Apple (хотя есть сообщество StackOverflow.com, где гораздо оперативнее можно найти ответ на ваш вопрос)
- возможность скачать бета-версии (ну и конечно же текущие) iOS и Xcode
- возможность установить бета-версии iOS на свой девайс
- возможность опубликовать приложение в AppStore
- возможность привязать до 100 устройств к своему аккаунту, тем самым разрешив данным девайсам устанавливать бета-версии iOS, тестировать ваши приложения (еще не опубликованные в AppStore) и еще много чего нелегального
- возможность попонтоваться перед друзьями, что вы официальный разработчик iOS-приложений
Если вы решили, что вам нужен такой сертификат, то будьте готовы расстаться с 100$ (300$ для Enterprise), отправить факс в США, ввести данные вашей банковской карты (внимание! Вашей, именно вашей), ну и дочитать эту главу.

Итак, поехали.
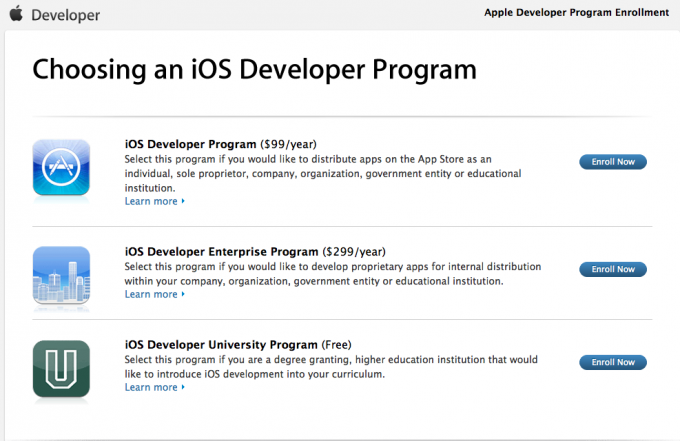
- Идем по этой ссылке http://developer.apple.com/programs/ios/
- Кликаем на Enroll Now
- Читаем внимательно флуд и идем дальше – Continue
- Тут у нас 4 пункта:
a. Вы хотите создать новый Apple ID для Apple Developer Program
b. Вы хотите использовать существующий Apple ID
c. Вы уже зарегистрированы, как простой разработчик, а теперь хотите стать официальным разработчиком со всеми вышеописанным плюшками
d. Вы уже являетесь участником iOS или Mac Developer Program и хотите привязать к вашему аккаунту еще одну программу - Друзья, дальше вам самим надо пройти пару шагов по заполнению личных данных. Я уже точно не помню, что там. Возникнут вопросы – задавайте в этом топике, я отвечу по-возможности на всё.
- Вам дали ссылку на .pdf файл, который надо заполнить и отправить по факсу в Apple.
- Печатаем его, заполняем (очень внимательно и аккуратно).
- Отправляем факс в офис Apple в США. (Будьте бдительны, чтобы ваш факс не попал в чужие руки, потому что там вы указываете номер банковской карты и CVV).
- Ждем N-ое количество дней (недель), пока Apple обработает ваш запрос.
- Получаем письмо, в котором вас поздравляют с тем, что вы зарегистрировались в программе и лишились ста баксов. Ура!
После удачного прохождения квеста у вас будет доступ к http://developer.apple.com/membercenter/ . Пожалуй, обзор той страницы либо требует отдельной статьи, либо требует поиска в гугл/яндекс.
Ну вот, друзья, перейдем к оставшимся на повестке дня вопросам.
Необходимое оборудование для комфортной разработки

Если вы серьезно решили начать разрабатывать приложения под iOS, то крайне рекомендую сразу приобрести компьютер/laptop с Mac OS X. Наиболее дешевый вариант – Mac Mini, или что-нибудь б/у. Если вы студент и собираетесь таксать оборудование с собой – Macbook Air. Если у вас много денег и вы хотите мощный универсальный ноутбук – для игр, сложных вычислительных задач и программирования – Macbook Pro. Если вы хотите взять настольный компьютер – iMac или Mac Mini. Для разработки – вам подойдет любой компьютер в любой существующей конфигурации. Размер экрана – на ваше усмотрение. Если что, то можно всегда подключить внешний монитор к ноутбуку.
Не забываем о том, вам рано или поздно понадобится iPhone, iPod или iPad. Не надо доверяться только iOS-симулятору, который распространяется в одном пакете с Xcode. Всегда тестируйте релизные версии на девайсах. Или же – ищите тестеров (ответственных и добросовестных).
Если вы не готовы потратить столько денег на новое оборудование, то можно попробовать поставить хакинтош на ваш компьютер.
Вечный вопрос: Android или iOS?
Возможно, что данный вопрос надо было задать в самом начале, однако он все же расположился в конце данной статьи. Вы уверены, что хотите попробовать себя в область мобильной разработки, но не знаете какую мобильную платформу выбрать? Я не смогу ответить на этот вопрос за вас. Но я знаю одно – если вы хотите разрабатывать приложения под iOS, то вы должны любить продукцию Apple и операционную систему iOS и Mac OS. Вы спросите – почему это? Ответ прост – вы должны любить свое дело, вы должны творить. Только тогда вы сможете разработать поистинне классный и полезный продукт. Только в этом случае вы будете изучать с наслаждением Objective-C и iOS. Я считаю, что это очень важно. Если вы обладаете схожими чувствами к продукции Apple, то смело идите в область iOS-разработок. Если вы думаете – я вот знаю Java, но не знаю Objective-C, однако мне больше нравится iOS, чем Android OS – то выбирайте iOS. Нет, ну а что вы ожидали, что я начну хвалить Android OS?

Также мне нравится iOS-сфера своим магазином приложений. Там все красиво, правильно и там очень жесткая модерация приложений. Та свалка приложений, которая сейчас в Andoroid OS – это просто ужас, как для пользователей, так и достойных разработчиков.
Что нужно сделать сегодня?
Сегодня вы должны решить: когда вы начнете разрабатывать приложения, хватит ли вам текущего опыта для изучения Objective-C, есть ли у вас необходимое оборудование, а самое главное желание?
Hello, world.
Проверка готовности
Перейдем от теории к практике. Для практического занятия вам понадобится Xcode 4.2 с iOS SDK, желательно сертификат разработчика, знание С, С++, Java или Objective-C (ну может знания и в других языках подойдут) и, наконец, желание начать писать приложения под iOS. Если вам чего-то не хватает, например, сертификата разработчика, то статья будет актуальна для вас все равно. В любом случае, мне кажется, каждому пользователю iOS-девайса должно быть интересно взглянуть на внутреннюю кухню разработки приложений.
Создание нового проекта
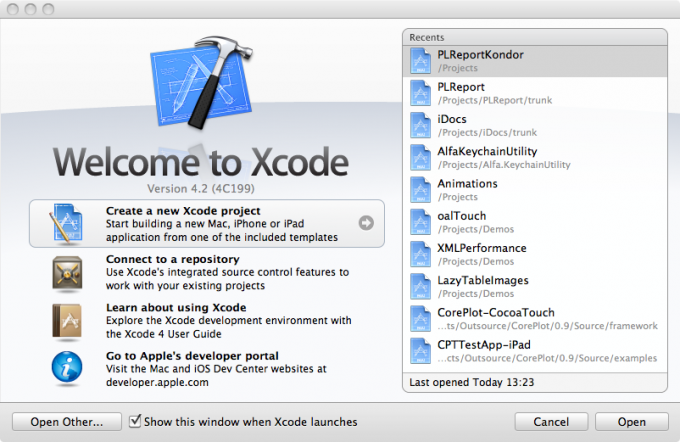
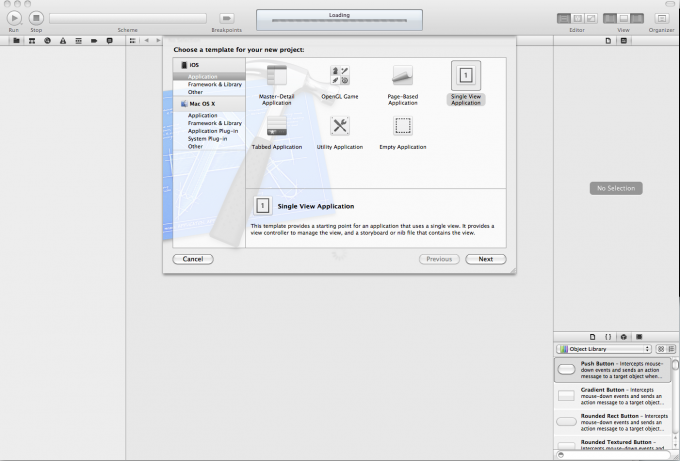
Поехали. Нажимаем на иконку Xcode. Откроется окошко подобного содержания:

Выбираем пункт «Create a new Xcode project». В следующем окне выбираем тип проекта. Нам нужен: «iOS — Application — Single View Application».

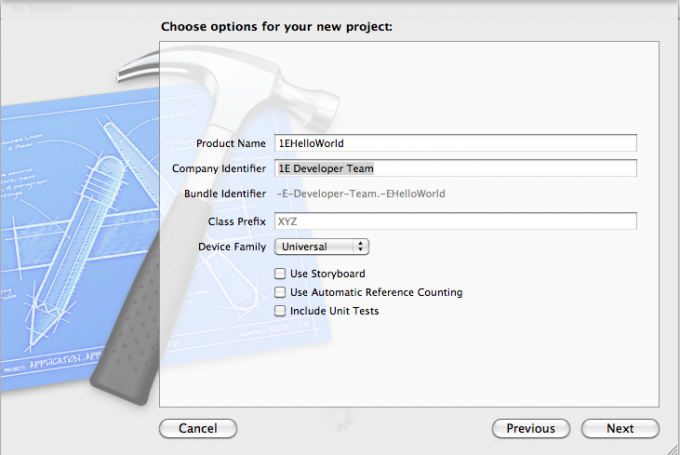
Нажимаем Next. Увидим окно следующего содержания:

Разъясню поля ввода:
- Product Name — Название нового проекта — можете ввести любое, но я советую использовать названия, идентичные моим, потому что я периодически буду на них ссылаться.
- Company Identifier — Идентификатор вашей компании — можете заполнить его как угодно.
- Bundle Identifier — уникальный идентификатор вашего приложения. Это поле можно будет отредактировать позднее.
- Class Prefix — префикс, который будет приписываться к названиям всех классов, которые вы создадите в проекте. Я оставил поле пустым («XYZ» — это просто подсказка).
- Device Family — на какие типы устройств можно будет устанавливать проект. Можно выбрать один из трех вариантов: «iPad/iPhone/Universal«. Их назначение очевидно. Если вы сейчас не можете решить, нужно ли вам создавать универсальное приложение, то можете выбрать любой из других вариантов. Это можно будет исправить на любом этапе жизненного цикла ПО.
- Use Storyboard — это связано с созданием модели пользовательского интерфейса. Добавилось вместе с iOS 5, так что при использовании этого ужаса ваше приложение можно будет установить только на устройства с осью iOS 5 или выше.
- Use Automatic Reference Counting — это новая фишка компилятора Apple LLVM 3.0 — автоматически (почти) управляет памятью (следит за утечками, зомби и прочими ужасами). Я бы сказал, что для новичка — идеальный вариант. НО — 1) не все там уж такое автоматическое, 2) доверяете ли вы компилятору больше, чем себе?, 3) Рекомендую управлять памятью вручную.
- Include Unit Tests — подключить к проекту юнит-тестирование.
Закончили с формальностями. Идем дальше — нажимаем на кнопку «Next».
У вас появится окно выбора категории, куда будет помещен проект. Хочу только предупредить, что автоматически будет создана папка с названием вашего проекта в той папке, которую вы выбрали, то есть дополнительно папку под конкретный проект создавать нет необходимости.
Галочку «Create local git repository for this project» не ставим. Лучше потом при необходимости подключим наш проект к репозиторию кода, если вдруг понадобится.
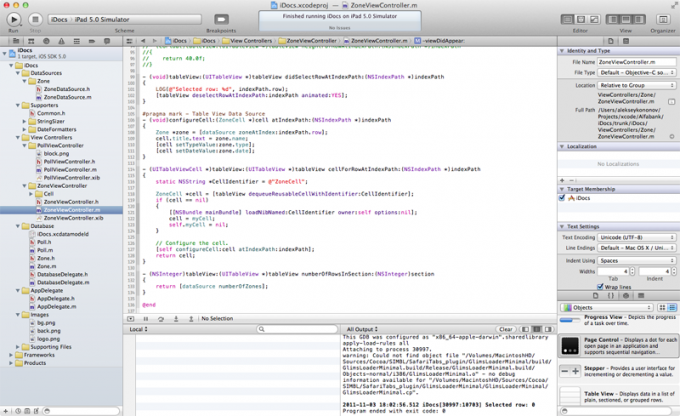
Нажимаем «Create» и видим новое окно, окно нашего рабочего пространства:

И так, у нас создан проект, сгенерировались какие-то файлы, какие-то окошки открыты.
Ознакомимся с файлами в навигационном меню:
- файлы с суффиксом «.h» — это хэдеры, там, где мы будем давать описание классов
- файлы с суффиксом «.m» — это implementation файлы, там, где мы будем реализовывать ранее описанные классы
- файлы с суффиксом «.xib» — это файлы, в которых описывается интерфейс одного окна приложения
Компляция проекта
Компиляция —
- трансляция программы на язык, близкий к машинному, и последующая её компоновка.
- трансляция программы, составленной на исходном языке, в объектный модуль (осуществляется компилятором) и последующая её компоновка в готовый к использованию программный модуль.
- трансляция программы, составленной на исходном языке, и последующая её компоновка в программу на некоем машинонезависимом низкоуровневом интерпретируемом коде (как например в случае языка Java).
Процесс компиляции состоит из следующих фаз:
- Лексический анализ. На этой фазе последовательность символов исходного файла преобразуется в последовательность лексем.
- Синтаксический (грамматический) анализ. Последовательность лексем преобразуется в древо разбора.
- Семантический анализ. Древо разбора обрабатывается с целью установления его семантики (смысла) — например, привязка идентификаторов к их определениям, типам данных, проверка совместимости типов данных, определение результирующих типов данных выражений и т. д. Результат обычно называется «промежуточным представлением/кодом», и может быть дополненным древом разбора, новым древом, абстрактным набором команд или чем-то ещё, удобным для дальнейшей обработки.
- Оптимизация. Удаляются избыточные команды и упрощается (где это возможно) код с сохранением его смысла, то есть реализуемого им алгоритма (в том числе предвычисляются (то есть вычисляются на фазе трансляции) выражения, результаты которых практически являются константами). Оптимизация может быть на разных уровнях и этапах — например, над промежуточным кодом или над конечным машинным кодом.
- Генерация кода. Из промежуточного представления порождается код на целевом языке (в том числе выполняется компоновка программы).
Более простым языком от меня. На этапе лексического анализа проверяется, что все символы в вашем исходном коде идут в нужном порядке и связанные символы на следующих этапах будут рассматриваться как единая сущность — лексема. На этапе синтаксического анализа проверяется, что все лексемы расположены в правильном порядке, на нужных местах, в верной последовательности. И, наконец, на этапе семантического анализа проверяются соответствия типов данных.
И так, когда вы нажимаете «Build project», то сначала выполняется лексический анализ вашего кода, если он успешен, то синтаксический анализ, и затем семантический анализ. В Xcode все время работает некий легковесный процесс, который выполняет эту функцию, тем самым подсказывая разработчику «на лету». Например, если вы не поставили «;» или вдруг приравняли int некую строчку символов, то Xcode подчеркнет строку красной волнистой линией.
Запуск на симуляторе
И так, попробуем запустить наш проект, для которого мы еще не написали ни строчки кода лично.
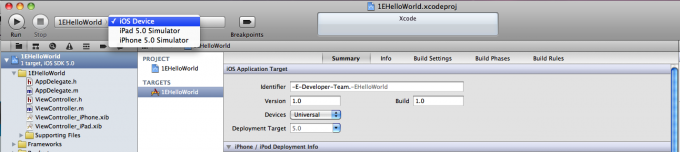
Для этого обратимся к меню: Схема компиляции (ей присвоен зеленый цвет на моем скриншоте). Схема — это некая конфигурация проекта. Xcode генерирует ее автоматически. Нажимаем на строку, которая стоит справа от названия проекта (имя девайса), если девайс не подключен, то будет написано «iOS Device». У вас появится выпадающий список следующего содержания:

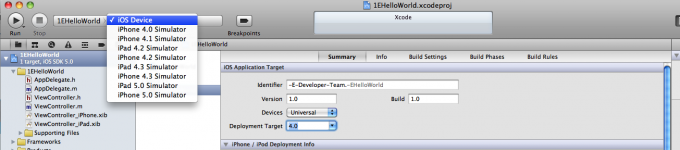
В этом списке мы выбираем то, куда будет установлен наш проект: это может быть либо ваш девайс, либо симулятор. Если вы выбрали тип приложения универсальный, то можно будет выбрать тип симулятора: iPhone или iPad. Также можно для симуляторов выбрать версию операционной системы (важно протестировать проект на всех версиях iOS, на которые приложение можно установить). Раз заговорили о минимальной версии iOS, то надо и упомянуть, как определить ее минимальную версию? Все просто — если вы используете методы (фичи), которые были добавлены в версии iOS, например, 4.0, то планка минимальной требуемой операционной системы поднимается до 4.0. Давайте опустим планку до 4.0 с 5.0. Для этого обратимся к меню: «Deployment target» (выделено синим цветом на моем рисунке). Из выпадающего списка выбираем 4.0. Теперь опять вернемся к меню: Схема компиляции. Наш список теперь выглядит следующим образом:

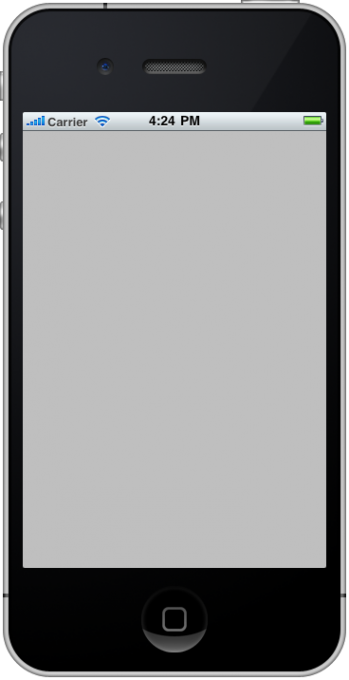
Выберем «iPhone 4.0 Simulator». И, наконец, нажимаем на стрелочку, под которой написано «Run». В «Информационном табло» мы увидим процесс компиляции. После того, как все удачно соберется, у нас откроется окно симулятора iPhone:

Теперь быстро пробежимся по возможностям симулятора.
- Можно симулировать iPhone, iPhone Retina, iPad.
- Симулировать различные версии iOS.
- Снимать скриншоты.
- Крутить экраны (портретный и ландшафтный режимы)
- Трясануть
- Симулировать нехватку памяти.
- Симулировать сервер печати
- Геолокационное положение
- Мультитач жесты (максимум 2 пальца)
- Прочее
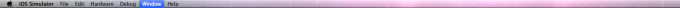
Ко всем этому можно получить доступ из меню программы симулятора:

Пару слов о симуляторе. На симулятор можно устанавливать приложения только через Xcode, их можно удалять прямо из симулятора (как и на реальном устройстве), он поддерживает многозадачность. Но и обладает многими ограничениями, например, нельзя устанавливать сертификат в локальное хранилище сертификатов приложения. Но самый главный недостаток то, что это СИМУЛЯТОР, а не ЭМУЛЯТОР. То есть он всего лишь делает вид, что является iOS-девайсом, просто отрисовывая похожий интерфейс (программный уровень). А вот эмулятор как раз выполняет в точности то, что будет выполнять девайс (на физическом уровне). Какой надо сделать вывод? Обязательно тестируйте на реальном девайсе. У меня бывали случаи, когда на девайсе работает, а на симуляторе нет, и наоборот.
Выводим «Hello, world!».
Надеюсь, до этого этапа все более менее ясно. Если нет, то в процессе разработки начнете понимать более глубоко.
Данная глава написана в память о Деннисе Ритчи, создателе языка программирования C и ключевой разработчик операционной системы UNIX, а также как соавтор книги «Язык программирования C».
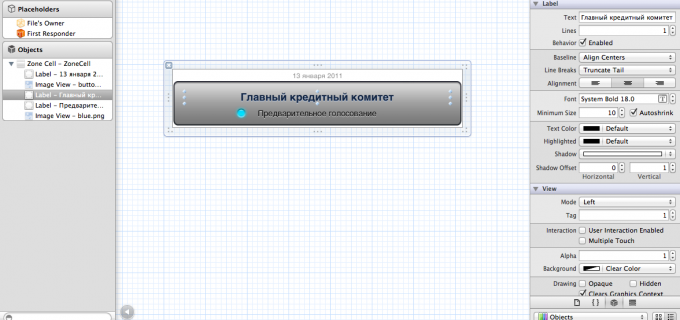
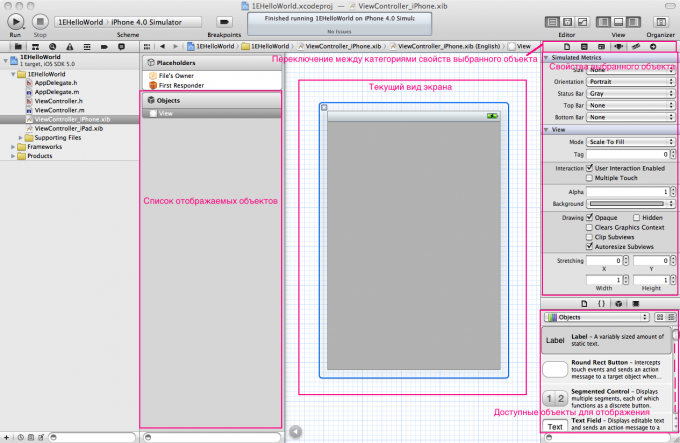
Цель главы — украсить наш пустой серый экран. Отлично, поехали. Возвращаемся в Xcode, выбираем в навигационном меню «ViewController_iPhone.xib». Далее выбираем «View» в появившемся списке. Справа выбираем «Attributes Inspector». Вот как окно выглядит у меня плюс дополнительные комментарии:

Теперь добавим метку UILabel. UILabel — это название класса в iOS SDK, который позволяет отобразить нередактируемый текст на экране. Вообще, все классы, позволяющие что-то отобразить, имеют префикс UI: UIView, UITableView, UITextView, UIButton,…. В окне «Доступные объекты для отображения» ищем строку с именем Label. Как-то только нашли, то нажимаем на нее и перетаскиваем на наш текущий вид экрана.

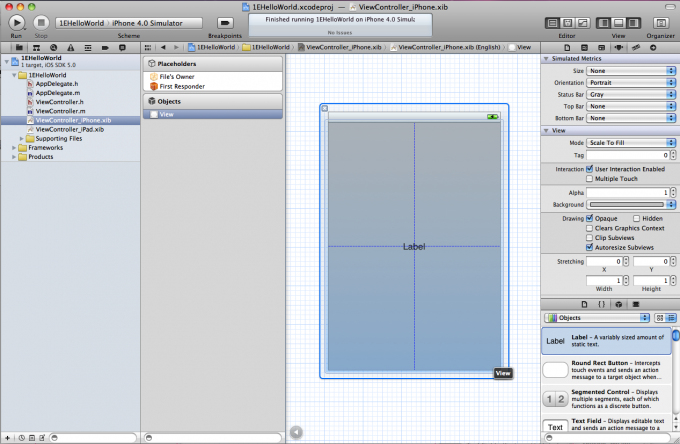
Синие пунктирные линии помогут вам отцентрировать/откалибровать относительное положение метки. И так, выбираем Label в списке отображаемых объектов, если еще не выбрано, и видим в свойствах пункт: Text. Давайте впишем туда «Hello, World!» и нажмем Enter. Вот у нас изменился текст метки и сжался. Давайте это исправим. В категории свойств выберем «линейку» «Size Inspector». Там есть поля:
- x и y — координаты верхнего левого угла метки относительно родительского вида, то есть того вида, куда мы поместили метку — это вид View в нашем случае.
- width и height — соответственно ширина и высота редактируемого объекта.
Вы можете попробовать редактировать эти значения и проследить изменения. Также редактировать положение и размер можно непосредственное двигая метку (текст) и дергая ее каркас за различные «точки».
Потратьте еще минут 15-25 и поиграйтесь с различными свойствами в различных категориях:
- Выравнивание текста
- Размер шрифта
- Цвет, тень текста
- и др.
Впоследствии мы будем к ним возвращаться и я буду пояснять предназначение тех или иных полей.
Какие стандартные view есть в iOS.
В предыдущем пункте я затронул названия некоторых классов, отвечающих за интерфейс. Собственно приставка UI и означает User Interface. Тут я приведу, возможно не полный, список доступных типов view. Во-первых, все описанные ниже классы наследуются от UIView, т.е. обладают теми же свойствами и методами. Во-вторых, вы всегда можете создать собственный кастомный view. Список ниже:
1)  UILabel — метка — основное назначение: отображение одной или нескольких нередактируемых строк текста.
UILabel — метка — основное назначение: отображение одной или нескольких нередактируемых строк текста.
2)  UIButton — кнопка — основное назначение: обычная кнопка, посылает сигналы объектам, уведомляя о том, что на нее нажали
UIButton — кнопка — основное назначение: обычная кнопка, посылает сигналы объектам, уведомляя о том, что на нее нажали
3)  UISegmentedControl — кнопка с сегментами — основное назначение: кнопка с несколькими активными частями, можно определить, на какую нажали
UISegmentedControl — кнопка с сегментами — основное назначение: кнопка с несколькими активными частями, можно определить, на какую нажали
4)  UITextField — текстовое поле ввода — основное назначение: поле для ввода текста пользователем
UITextField — текстовое поле ввода — основное назначение: поле для ввода текста пользователем
5)  UISlider — слайдер — основное назначение: обычный слайдер, помогает более интуитивно изменять какие-либо настройки
UISlider — слайдер — основное назначение: обычный слайдер, помогает более интуитивно изменять какие-либо настройки
6)  UISwitch — On/Off переключатель — основное назначение: имеет два состояни — включен или выключен, назначение очевидно
UISwitch — On/Off переключатель — основное назначение: имеет два состояни — включен или выключен, назначение очевидно
7)  UIActivityIndicatorView — индикатор активности — основное назначение: обычно используется, чтобы сообщить пользователю о том, что приложение либо скачивает данные, либо просто выполняет какие-то вычисления
UIActivityIndicatorView — индикатор активности — основное назначение: обычно используется, чтобы сообщить пользователю о том, что приложение либо скачивает данные, либо просто выполняет какие-то вычисления
8)  UIProgressView — индикатор состояния (прогресса) — основное назначение: отображать состояние завершенности чего-либо
UIProgressView — индикатор состояния (прогресса) — основное назначение: отображать состояние завершенности чего-либо
9)  UIPageControl — переключение между страницами — основное назначение: отображение количества страниц, отображение текущей страницы
UIPageControl — переключение между страницами — основное назначение: отображение количества страниц, отображение текущей страницы
10)  UIStepper (>= iOS 5)- +/- пошаговый контроллер — основное назначение: тоже очевидно
UIStepper (>= iOS 5)- +/- пошаговый контроллер — основное назначение: тоже очевидно
11)  UITableView — таблица — основное назначение: отображение таблицы, пожалуй, самый популярный элемент
UITableView — таблица — основное назначение: отображение таблицы, пожалуй, самый популярный элемент
12)  UITableViewCell — ячейка таблицы — основное назначение: отображение строки в таблице, обычно кастомизируется
UITableViewCell — ячейка таблицы — основное назначение: отображение строки в таблице, обычно кастомизируется
13)  UIImageView — изображение — основное назначение: отображение картинки или изображения
UIImageView — изображение — основное назначение: отображение картинки или изображения
14)  UITextView — текстовое поле (скроллируемое) — основное назначение: отображение большого объема текста, который можно прокрутить.
UITextView — текстовое поле (скроллируемое) — основное назначение: отображение большого объема текста, который можно прокрутить.
15)  UIWebView — web — основное назначение: отображение web-страницы
UIWebView — web — основное назначение: отображение web-страницы
16)  UIMapView — карты — основное назначение: отображение карты
UIMapView — карты — основное назначение: отображение карты
17)  UIScrollView — скроллируемый вид — основное назначение: отображение нескольких view, которые не помещаются на одном экране
UIScrollView — скроллируемый вид — основное назначение: отображение нескольких view, которые не помещаются на одном экране
18)  UIDatePicker — вид выбора даты — основное назначение: идеальный вариант для ввода даты
UIDatePicker — вид выбора даты — основное назначение: идеальный вариант для ввода даты
19)  UIPickerView — вид выбора барабанный — основное назначение: альтернатива таблице при выборе какой-либо опции
UIPickerView — вид выбора барабанный — основное назначение: альтернатива таблице при выборе какой-либо опции
20)  UIView — просто вид — основное назначение: очевидно
UIView — просто вид — основное назначение: очевидно
21)  UINavigationBar — навигационная панель — основное назначение: панель, в которую выводится заголовок экрана и дополнительные кнопки управления
UINavigationBar — навигационная панель — основное назначение: панель, в которую выводится заголовок экрана и дополнительные кнопки управления
22)  UINavigationItem — элементы UINavigationBar — основное назначение: очевидно
UINavigationItem — элементы UINavigationBar — основное назначение: очевидно
23)  UIToolbar — тулбар — основное назначение: отображение панели, на которую помещаются кнопки для управления приложением
UIToolbar — тулбар — основное назначение: отображение панели, на которую помещаются кнопки для управления приложением
24)  UIBarButtonItem — элементы тулбара — основное назначение: очевидно
UIBarButtonItem — элементы тулбара — основное назначение: очевидно
25) 
 UIBarButtonItem (fixed and flexible space) — элементы тулбара особенные — основное назначение: изменяем расстояние между кнопками на тулбаре
UIBarButtonItem (fixed and flexible space) — элементы тулбара особенные — основное назначение: изменяем расстояние между кнопками на тулбаре
26)  UITabBar — таббар — основное назначение: помогает переключаться между различными несвязанными с друг другом экранами
UITabBar — таббар — основное назначение: помогает переключаться между различными несвязанными с друг другом экранами
27)  UITabBarItem — элемент таббара — основное назначение: очевидно
UITabBarItem — элемент таббара — основное назначение: очевидно
28) И другие.
Немає коментарів:
Дописати коментар