Сегодня я опишу один из простых примеров, который уже достал меня и забрал много времени, когда я пытался его реализовать! Я покажу Вам, как выполнить связь между NSTableColumn, NSArrayController и NSUserDefaultsController, не написав ни единой строчки кода.
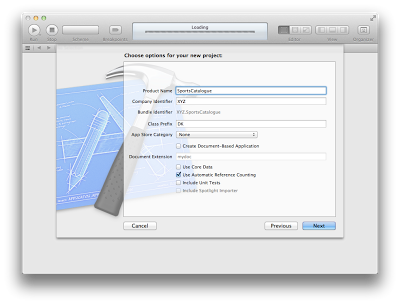
Шаг 1: Создайте новый Cocoa-проект

Шаг 2: Дизайн ГУИ.
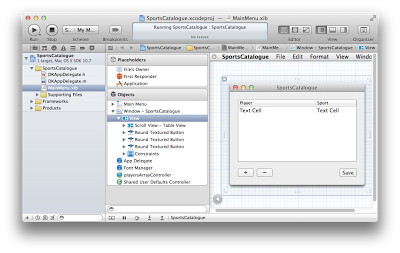
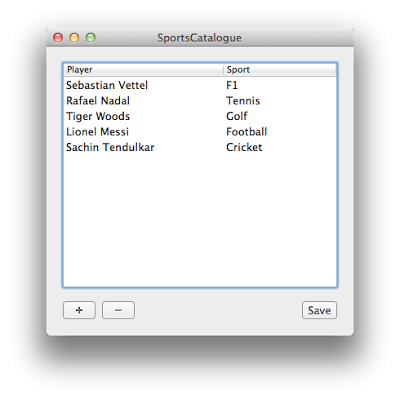
Выберите MainMenu.xib, перетащите кнопки и таблицу из библиотеки объектов на окно и расставьте их в соответствии как показано на скриншоте. Также добавьте из библиотеки объектов объект Array Controller, на панель xib. В моем случае я его переименовал в playersArrayController, который видно на скриншоте.

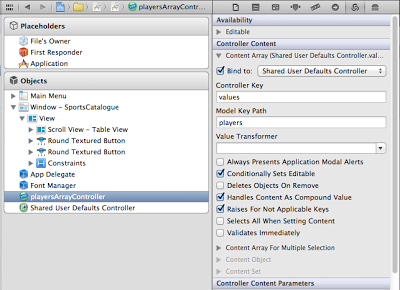
Шаг 3: В окне настроек объектов (справа), выбираем меню Content Array binding. (Не забудьте включить состояние флажка на "Handles Content As Compound Value"

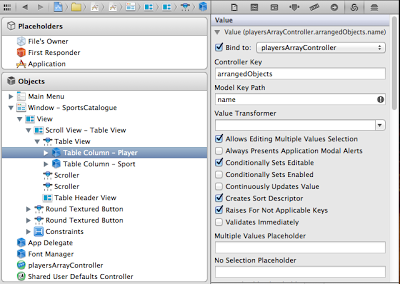
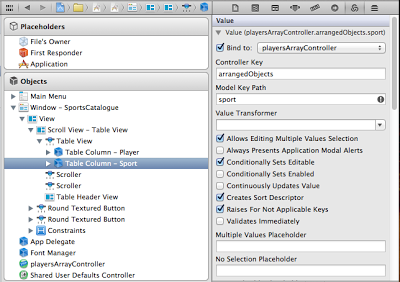
Шаг 4: Выставьте значение имени столбца Player (Model Key Path), в соответствии с рисунком ниже.

Шаг 5: И также для имени столбца Sport (Model Key Path), в соответствии с рисунком ниже.

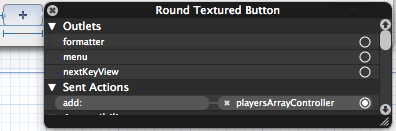
Шаг 6: Свяжем действие add кнопки "+" с нашим Array Controller`ом.

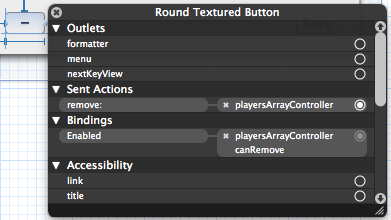
Шаг 7: Такое же действие remove для кнопки "-" с нашим Array Controller`ом.

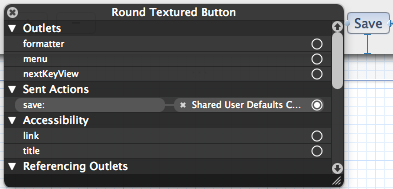
Шаг 8: Кнопку "Save" свяжем с действием Shared User Defaults Content.

Финальный шаг - запустите программу. Теперь попробуйте в действии "+" и "-". Добавятся строки которые можно редактировать. А при нажатии на кнопку "Save", данные сохранятся. И после перезапуска приложения данные снова появятся в таблице.

Пример кода можно скачать с github.com
P.S. От автора. Переведенная статья, найдена на просторах сети.
Немає коментарів:
Дописати коментар