Для пользователя очень важно, чтобы данные были представлены в удобном виде. В этой статье мы рассмотрим как создается табличное представление данных в OS X. Урок предназначен для тех кто уже более-менее знаком с Objective-C, и протоколами. Для начала создадим новый проект в Xcode (Cocoa). Назовем его, например, TableViewAddDataTest. Добавим на нашу форму TableView контрол. Выставим размеры согласно нашей форме (окну).


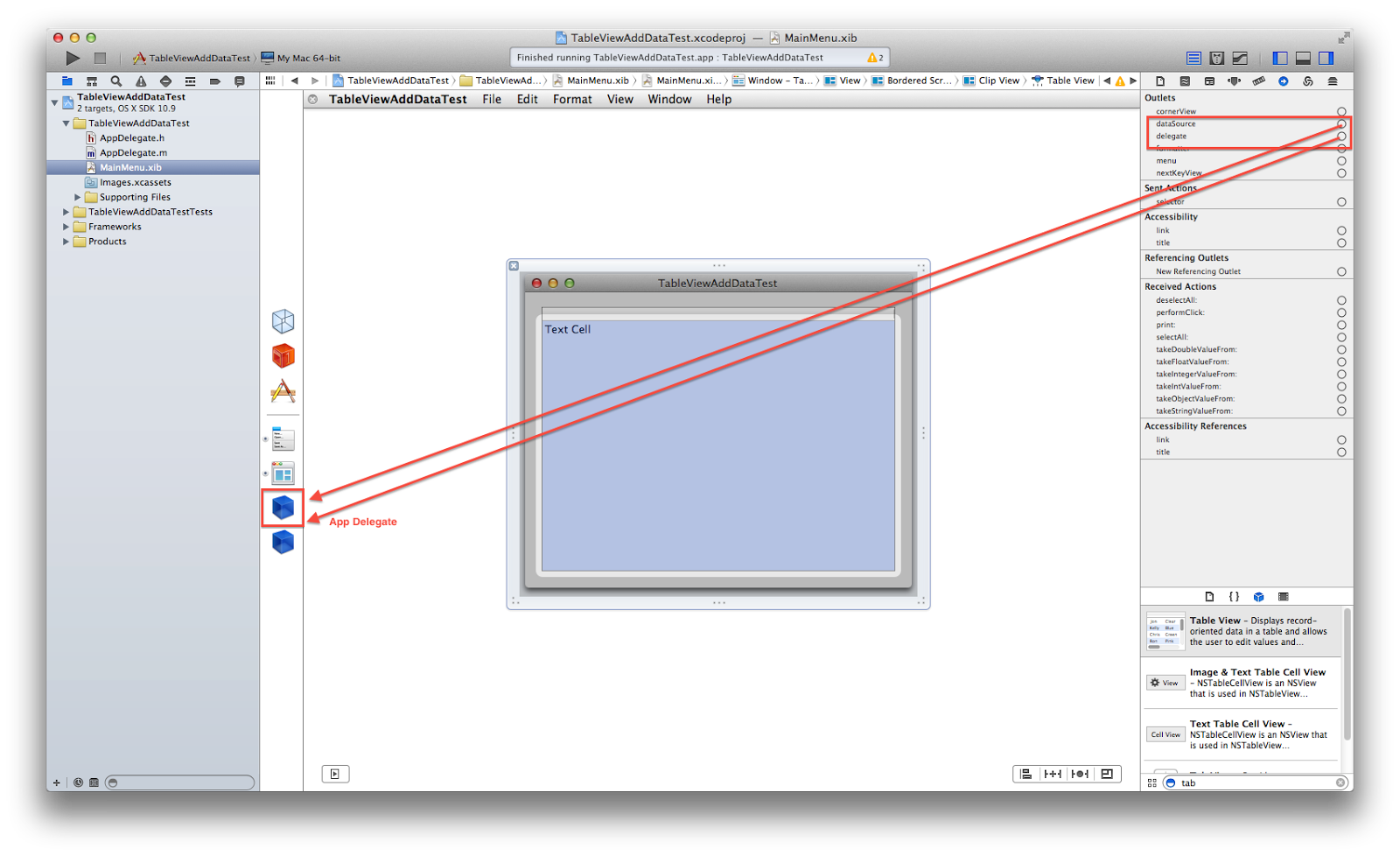
Установим количество колонок в таблице равным 1-й (Attribute Inspector -> Columns). Дальше заходим в Connections Inspector и соединяем (делаем связь) нашему аутлету dataSource и делегату delegate c AppDelegate.

А теперь о главном. "Нельзя просто так взять и добавить строчку в таблицу напрямую", проще всего и быстрее будет пакетная передача объектов таблице, что чаще в роли пакетов объектов выступают массивы, в нашем случае NSArray (для одной колонки).
И так - поехали. В наш хидер-файл AppDelegate.h добавим протокол (делегат), объявим наш массив dataArray и объект myTableView через который будем работать с таблицей и будем использовать методы NSTableView класса:
//
// AppDelegate.h
// TableViewAddDataTest
//
// Created by Brovko Roman on 18.02.14.
// Copyright (c) 2014 Brovko Roman. All rights reserved.
//
#import <Cocoa/Cocoa.h>
@interface AppDelegate : NSObject <NSApplicationDelegate, NSTableViewDataSource> {
NSArray *dataArray;
NSTableView *myTableView;
}
@property (assign) IBOutlet NSWindow *window;
@end
Главное что нужно помнить при работе с табличным представлением, это - два обязательных метода, без которых в таблице не появятся данные:// Нужно передать табличному представлению количество строк // для отображения данных, в нашем случае это колличество элементов в массиве. - (NSInteger) numberOfRowsInTableView:(NSTableView *)tableView
// Возвращает объект (данные которые будут отображаться в строке) // для каждой строчки row нашего табличного представления - (id)tableView:(NSTableView *)tableView objectValueForTableColumn:(NSTableColumn *)tableColumn row:(NSInteger)rowА теперь понятным языком. В первый метод мы должны передать количество объектов в нашем массиве. На основе этого в таблице будет выделена память под каждую строчку:
- (NSInteger)numberOfRowsInTableView:(NSTableView *)tableView {
return [dataArray count];
}
Следующий шаг. Мы должны передать для каждой строчки таблицы данные которые хранятся в нашем массиве. Т.е. человеческим языком индекс строки row будет равен индексу элемента нашего массива данных. В нашем случае мы передадим объекты типа NSString для каждой строки:
- (id)tableView:(NSTableView *)tableView objectValueForTableColumn:(NSTableColumn *)tableColumn row:(NSInteger)row {
NSString *arrayString = [dataArray objectAtIndex:row];
return arrayString;
}
Проинициализируем наш массив (заполним его данными), т.к. пока что передавать нам в таблицу нечего (лучше всего инициализацию делать в методе init (в нашем случае), не в applicationDidFinishLaunching, при запуске массив не успеет заполнится данными и мы в таблице ничего не получим):
- (id)init {
self = [super init];
if (self) {
dataArray = @[@"Первая строка",
@"Вторая строка",
@"Третья строка",
@"Четвертая строка",
@"Пятая строка",
@"Шестая строка"];
}
return self;
}
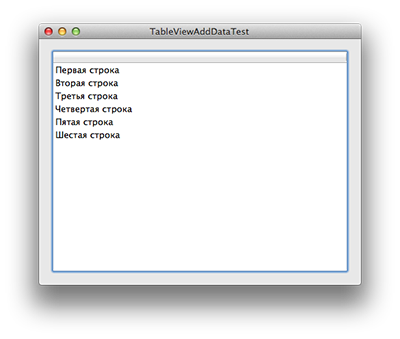
Запускаем наш проект, и должно получится вот такое:
Нюанс в добавлении или удалении элементов (строк) из таблицы состоит в том чтобы вычислить выделенный объект (строку таблицы) и получить его индекс. Потом удалить/добавить объект под этим индексом из/в массива и вызвать в том же методе (в котором удаляем/добавляем объекты из массива) reloadTable. Табличное представление обновит данные из массива и покажет нужный результат:
- (void)tableViewSelectionDidChange:(NSNotification *)notification
Удачи в начинаниях. Еще один из примеров NSTableView
Немає коментарів:
Дописати коментар