В этом уроке мы будем получать информацию с сервера в виде JSON. Продолжим разработку нашего приложения для получения погоды.
Шаг 0. Что будем делать?
Это не крик о помощи, если что) Давайте просто разберемся c тем, что нам понадобиться. До того как написать серию уроков, я искал сервис с погодой, который нам подойдет. Среди всех, я нашел вот такой: http://www.myweather2.com/, но потом возникли проблемы с получением JSON. Я долго сидел и искал причину, но чтобы не задерживать урок, решил взять другой сервер. Так что мы будем использовать http://openweathermap.org.

Шаг 1. Построение запроса
Пару слов о выбранном сервере. Он не требует регистрации пользователя для получения погоды, что значительно сократит урок, а также, намного проще составить строку запроса. Помимо, сервис оказался действительно функциональным. Сейчас увидите.
http://api.openweathermap.org/data/2.5/weather?q=Nikolaev,ua&lang=ru&units=metric
таким запросом мы получим погоду для города Николаев.
q=Nikolaev,ua — город и страна
lang=ru — язык ответа
units=metric — единицы измерения
Чтобы проверить работу, можно просто перейти по адресу в браузере. Результат должен быть похожим.
{
"coord": {
"lon": 31.99,
"lat": 46.97
},
"sys": {
"message": 0.0052,
"country": "Ukraine",
"sunrise": 1392699040,
"sunset": 1392736871
},
"weather": [
{
"id": 701,
"main": "Mist",
"description": "туман",
"icon": "50d"
}
],
"base": "cmc stations",
"main": {
"temp": 2,
"pressure": 1021,
"humidity": 93,
"temp_min": 2,
"temp_max": 2
},
"wind": {
"speed": 3,
"deg": 290
},
"clouds": {
"all": 12
},
"dt": 1392706800,
"id": 700569,
"name": "Mykolaiv",
"cod": 200
}
Так как некоторые вещи в ответе могут быть непонятными, на сайте присутствует документация о том, что здесь что. http://bugs.openweathermap.org/projects/api/wiki/Weather_Data в уроке, дальше я буду опираться на нее. Также, нам понадобятся коды возврата, чтобы мы могли распарсить наш ответ. Вот таблица с обозначениями: http://bugs.openweathermap.org/projects/api/wiki/Weather_Condition_Codes.
Шаг 2. Получаем данные в приложении
Для начала, нам понадобиться библиотека jQuery. Так что идем http://jquery.com/download/, скачиваем, добавляем в проект и подключаем к страничке.
Создаем скрипт, который получает наши данные с сервера. Обратите внимание что у нас получение jsonp.
function getWeather(){
var url = "http://api.openweathermap.org/data/2.5/weather?q=Nikolaev,ua&lang=ru&units=metric&callback=test";
$.ajax({
url:url,
type: 'GET',
dataType: "jsonp",
contentType: "application/json ",
success: function(data){
setWeather(data);
},
error: function(){alert("Ошибка при получении погоды!")}
});
};
Теперь установим наши данные на view. Здесь не реализованы все возможные виды иконок. Ночные и дневные совпадают, что можно легко изменить самостоятельно, по желанию.
function setWeather(data){
var path = "weather-icons/";
var icon = "";
document.getElementById('temp').innerHTML = data.main.temp + " C°";
document.getElementById('humidity').innerHTML = data.main.humidity + "%";
document.getElementById('pressure').innerHTML = data.main.pressure + " hPa";
document.getElementById('wind_speed').innerHTML = data.wind.speed + " м/с";
document.getElementById('clouds').innerHTML = data.clouds.all + " %";
document.getElementById('city_name').innerHTML = data.name;
var icon_id = data.weather[0].icon;
switch(icon_id){
case("11d"):
icon = "storm";
break;
case("09d"):
icon = "heavy"
break;
case("10d"):
icon = "heavy"
break;
case("13d"):
icon = "snow"
break;
case("50d"):
icon = "fog"
break;
case("01d"):
icon = "sunny"
break;
case("03d"):
icon = "overcast"
break;
case("04d"):
icon = "overcast"
break;
//for night weather
case("11n"):
icon = "storm";
break;
case("09n"):
icon = "heavy"
break;
case("10n"):
icon = "heavy"
break;
case("13n"):
icon = "snow"
break;
case("50n"):
icon = "fog"
break;
case("01n"):
icon = "sunny"
break;
case("03n"):
icon = "overcast"
break;
case("04n"):
icon = "overcast"
break;
}
$('#weather-icon').css({"background": "url("+path+icon+".png) no-repeat center"});
};
А также нужно внести изменения в наш html. Обратите внимание, что у нас поменялся один пункт:
Температура Влажность Давление Скорость ветра Хмарность
Шаг 3. Результат
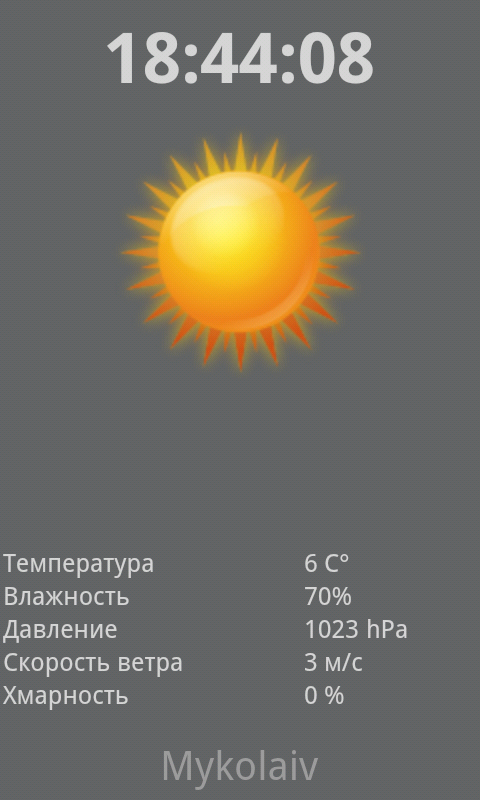
В результате незначительных изменений у нас получилось приложение которое загружает погоду для конкретного города, при запуске. Как видите, много хлопот это нам не доставило и знаний особых не потребовало. И, естественно то, что получилось у меня на моем устройстве:

На этом поставим точку. Предлагаю в следующем уроке нам добавить возможность выбирать город в программе и сохранять эти настройки. Поработать таким образом с базой данных. Спасибо всем за внимание.
Ресурс: www.devcolibri.comСкачать src
Немає коментарів:
Дописати коментар