В данном уроке, мы создадим приложение для Андроида используя PhoneGap.Изначально создадим структуру проекта, запрограммируем дизайн, соберем и отправим на устройство.
Шаг 0. Введение
Данный урок предполагает что у вас уже есть настроенная среда для разработки. Детально, как настроить свою ОС описано в первой части урока PhoneGap. Установка и конфигурация. Часть 1. Нашей основной задачей будет разобраться как работать с данной технологией для создания приложения на примере. Напоминаю, что внутри у нас будет локальный сайт.
Шаг 1. Постановка цели
Пришло время решить что будем делать. Настраивать мы уже умеем и кое-что даже знаем. Пора бы сделать что-то полезное.
Посоветовавшись с Александром мы решили что покажем как создать приложение, которое будет показывать погоду. Погоду будем подгружать с удаленного сервера, естественно. В конце урока, мы получим достаточно интересное приложение.
На данном шаге, мы создадим наше приложение, его каркас, сделаем вывод погоды и навигацию. После чего построим приложение и отправим его на устройство.
Шаг 2. Проектирование приложения
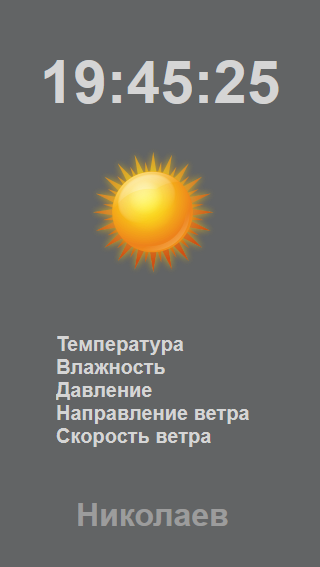
Дизайнер с меня не очень, конечно, так как я любитель натыкать побольше функционала, что время от времени не есть очень хорошо, но в этот раз я попытался избежать этого и оставил самое необходимое, на мой взгляд.

Шаг 3. Создание View
В этом шаге, создадим скелет нашего приложения, а также попробуем осуществить придуманный мною дизайн.
И так, идем с консоль, переходим в корень директории в которой будем строить наше приложение и даем команды на построение структуры.
phonegap create WeatherChecker
Дальше, открываем в этом месте проводник, там должна появиться директория WeatherChecker. Заходим в нее и открываем папку /www. Внутри именно и находиться наш сайт. Здесь мы и будем заниматься тем, чтобы построить вид и добавить нужный функционал.
Открываем index.html и начинаем создавать нашу главную страничку. Тут я уже не буду вдаваться в подробности. Здесь используется обычная HTML разметка, без использования дополнительных библиотек.
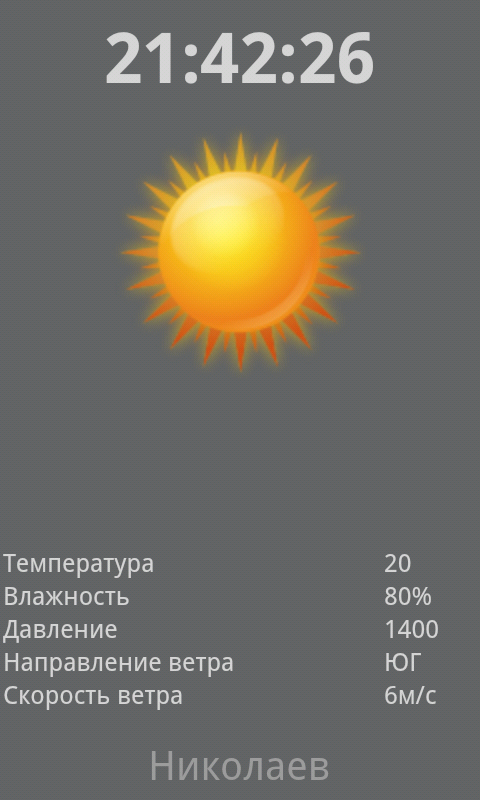
Погода
Температура
20
Влажность
80%
Давление
1400
Направление ветра
ЮГ
Скорость ветра
6м/с
Николаев
Дальше, модифицируем стили, которые были созданы по умолчанию, а также, добавляем необходимые для работы. Меняем цвет фона и отключаем градиент для странички. Убираем лишнее. Я оставил только стиль для body и описал только нужные стили:
{
-webkit-tap-highlight-color: rgba(0,0,0,0); /* make transparent link selection, adjust last value opacity 0 to 1.0 */
}
body {
-webkit-touch-callout: none; /* prevent callout to copy image, etc when tap to hold */
-webkit-text-size-adjust: none; /* prevent webkit from resizing text to fit */
-webkit-user-select: none; /* prevent copy paste, to allow, change 'none' to 'text' */
background: #626465;
background-attachment:fixed;
font-family:'HelveticaNeue-Light', 'HelveticaNeue', Helvetica, Arial, sans-serif;
font-size:12px;
height:100%;
margin:0px;
padding:0px;
text-transform:uppercase;
width:100%;
}
.weather-clock {
height: 50px;
font-size: 70px;
font-weight: bold;
color: #d5d5d5;
text-align: center;
margin-top: 30px;
}
#weather-icon{
margin-top: 44px;
background: url(../weather-icons/sunny.png) no-repeat center;
background-size: 256px;
height: 256px;
transparent: none
}
.weather-info {
margin-top: 40px;
font-size: 25px;
color: #d5d5d5;
text-transform: none;
}
.weather-city {
margin-top: 30px;
font-size: 40px;
text-align: center;
color: #9c9c9c;
text-transform: none;
}
.weather-bottom {
position: absolute;
left: 0;
right: 0;
bottom: 10px;
}
background: url(../weather-icons/sunny.png) no-repeat center; - здесь мы подключаем нашу иконку, для погоды. Так что копируем внутрь нашего приложения, по указанному пути наши графические файлы.
Удаляем папку img. Она нам не понадобиться. У ней находиться лого для приложения по умолчанию.
Изначально, сделаем наше приложение только портретным. Так что идем по пути /platforms/android/ и открываем AndroidManifest.xml. В нем, в теге activity добавляем android:screenOrientation="portrait".
Подпишем наше приложение по своему. Заходим в папку www и открываем там файл config.xml. Будем менять только пару слов в начальных строчках. Название нашего приложения внутри тега: <name>WeatherChecker</name>
WeatherChecker Hello World sample application that responds to the deviceready event. Author ...
И как завершение в работе с графической частью, предлагаю поменять иконку на свою. Для этого идем по пути platforms/android/res/ и в директориях drawable меняем icon.png на свой. Внимательно смотрите за разрешением.
Шаг 4. Создание оффлайн функционала
У нас в приложении, по задумке, есть часы. Так что стоит написать маленький скрипт, который будет отображать часы. Наши скрипты, для приложения, будут находиться в файле core.js.
function startTime() {
var today=new Date();
var h=today.getHours();
var m=today.getMinutes();
var s=today.getSeconds();
m=checkTime(m);
s=checkTime(s);
document.getElementById('clock').innerHTML=h+":"+m+":"+s;
t=setTimeout(function(){startTime()},500);
};
function checkTime(i){
if (i<10){
i="0" + i;
}
return i;
};
Шаг 5. Строим наше приложение
После того, как мы настроили первичный вид, остается построить наше приложение и отправить его на устройство для теста. Переходим в консоли в корень нашего проекта, подключаем телефон и набираем команду:
phonegap run android
После данной команды, приложение будет скомпилировано, собрано, подписано специальным ключом дебагинга и отправлено на устройство или эмулятор. В результате этого урока, вот что получилось у меня. И если следовали всем моим инструкциям, то что-то подобное должно получиться и у вас.

В следующем уроке, мы подключим наше приложение к серверу и будем получать и выводить от туда погоду в нашем приложении. Спасибо за внимание. Жду Вас в следующей части.
Ресурс: www.devcolibri.comСкачать src
Немає коментарів:
Дописати коментар