В этом уроке, мы используем PhoneGap, для построения веб — приложения на устройства. Особенностью является то, что данная технология способна создавать приложения не только для Андроида. В ее пакете находиться поддержка 7 ОС.
Шаг 0. Знакомимся
Сегодня я хотел бы продолжить знакомство с возможностью разработки под Андроид приложений построенных на веб технологиях. Очень интересный инструмент и большие возможности нам предоставляет такой инструмент как PhoneGap. С помощью него, можно построить приложения для множества ОС вовсе не вникая в язык программирования каждого из них. Достаточно знать HTML,JS,CSS и можно создавать свои приложения. Остальную часть, PhoneGap сделает за Вас.
Детально, можно прочитать на офф. сайте: http://phonegap.com/
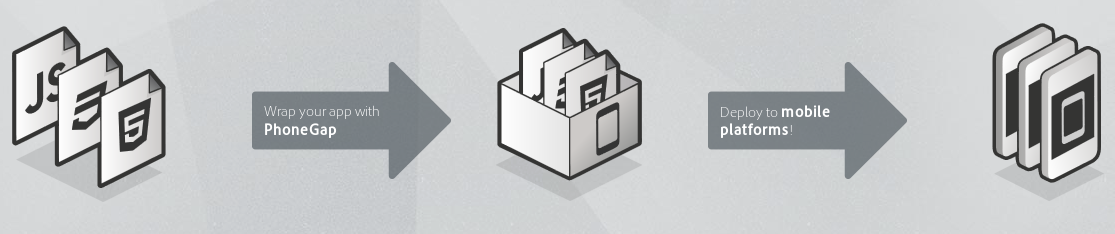
Также, у них присутствует постер, который действительно отображает суть данного метода и показывает преимущества технологии. Было б ошибочно не предоставить его и у нас.

Шаг 1. План урока
Наш урок будет состоять с основных 3 частей. Это будет 3 больших шага для создания приложения. Каждый раз попытаемся что-то улучшить, добавить или же отрезать лишнее))
В первой части мы займемся настройкой нашей среды в которой будем работать. Установим необходимый софт, и сделаем его настройку под ОС Windows и Linux.
Во второй части спроектируем наше приложение. Поставим цель, создадим шаблон, а дальше займемся реализацией. Здесь не будет ничего особенно трудного или нового. Новым будет то, как мы используем структуру PhoneGap для создания приложения и что нам понадобиться чтобы собрать его. Лично я удивился простоте данного метода. Думаю, многим он может понравиться. Особенно тем, кто не так давно пришел к нам с веб-разработки.
В третьей части мы поставим задачу, которая всегда присутствует в любых бизнес приложениях. Это общение с сервером. Возьмем логику, которую выполняет наше приложение и передадим эту обработку на сервер. После чего, будем просто обращаться к нему за результатом.
После слов напутствия, приступим к настройке :-)
Шаг 2. Установка нужных пакетов
PhoneGap — можно установить на Linux, Windows, MacOS. Мы установим его и настроим на первых двух) Третье устройство у нас просто отсутствует)) Но шаги будут не сильно отличаться.
Устанавливаем на Linux:
У вас должен быть предустановлен Python. В частности, он всегда установлен по умолчанию. Но если нету, то устанавливаем:
sudo add-apt-repository ppa:fkrull/deadsnakes sudo apt-get update sudo apt-get install python2
Теперь, также нужно установить node.js. Переходим на сайт: http://nodejs.org/ и скачиваем архив для Linux по кнопке «Install»:

Распаковываем архив:
tar xfz node-v0.10.25.tar.gz
Устанавливаем node.js:
cd node-v0.10.25/ ./configure make make install
После этого, можно переходить непосредственно к установке самого PhoneGap:
sudo npm install -g phonegap
Устанавливаем в Windows:
Переходим на сайт: http://nodejs.org/ скачиваем(так же как и в описании к линукс) и устанавливаем. Здесь будет установочный пакет. Так что просто выбираем что куда и жмем «Далее».
Далее открываем консоль и вводим команду:
npm install -g phonegap
Будет выполнена загрузка и установка приложения. Ждем пока консоль перестанет логировать свои действия и выведет результат работы.
Общий пункт для ОС:
Чтобы все работало, нужно скачать и распаковать себе Ant. После, добавить его в PATH. Идем на сайт Apache и скачиваем: http://ant.apache.org/bindownload.cgi. Настройкой PATH мы займемся в следующем шаге. Пока что распакуйте его себе в удобное для Вас место.
Шаг 3. Настройка
Проект будем создавать под Android, поэтому нам понадобиться Android SDK и настроенная JVM. Как это поставить, настроить написано в уроке: Android. С чего начать? Если уже установлено или только что установили и настроили, то скачиваем SDK для API19. Это понадобиться для создания приложения.
Важным этапом является существование у вас PATH необходимых путей. Добавляем пути к Ant,AndroidSDK.
Добавление в Linux:
Открываем консоль, и добавим в PATH глобально. Для этого выполняем команду:
vim ~/.bashrc
Либо, можно использовать редактор nano:
nano ~/.bashrc
Теперь идем в самый низ файла и добавляем туда данное содержимое:
ANDROID_HOME=/path/to/your/adt-bundle-linux-x86_64-20130917/sdk
ANDROID_TOOLS=${ANDROID_HOME}/tools
ANDROID_PLATFORM_TOOLS=${ANDROID_HOME}/platform-tools
ANT_BIN=/path/to/your/apache-ant-1.9.3/bin
export PATH=$JAVA_HOME:$PATH
export PATH=$M2_BIN:$PATH
export PATH=$ANDROID_TOOLS:$PATH
export PATH=$ANDROID_PLATFORM_TOOLS:$PATH
export PATH=$ANT_BIN:$PATH
И для того чтобы изменения пришли в силу выполняем:
source ~/.bashrc
Добавление в Windows:
Заходим в дополнительные настройки -> Переменные среды -> Системные переменные. Там создадим новые переменные:
ANT = path\to\apache-ant-1.9.3 ANT_BIN = %ANT%\bin ANDROID_HOME = path\to\sdk ANDROID_PLATFORM_TOOLS = %ANDROID_HOME%\platform-tools ANDROID_TOOLS = %ANDROID_HOME%\tools
Теперь находим переменную Path, идем в конец ставим и вставляем эти переменные через точку с запятой в таком формате:
%ANT_BIN%
Для проверки правильности и того, что переменные были обновлены, зайдите в консоль и наберите:
echo %path%
Вам должно вернуть строчку с набором всех путей. Последними должны быть пути которые были записаны в переменные. Если они отсутствуют, то попробуйте перезагрузить ПК.
Теперь выполним проверку того, настроено ли у нас все правильно. Перейдем в консоли в любое место и введем по очереди команды, заранее подключите к ПК телефон. Последняя команда загрузит приложение на телефон:
phonegap create my-app cd my-app phonegap run android
После выполнения ряда команд, будет создано приложение под конкретную платформу и будет загружено на устройство для тестирования. На этом настройка закончена. Жду вас в следующей части)
Ресурс: devcolibri.com
Немає коментарів:
Дописати коментар